Jekyll theme을 사용하여 블로그 생성하기
Updated:
이 글은 GitHub Pages 블로그 따라하기 시리즈의 세번째 글로 Jekyll theme을 사용하여 내 블로그를 셋업할 것이다. 그리고 블로그를 GitHub Pages에 업로드하여 username.github.io 주소로 웹호스팅까지 진행해본다.
1. Jekyll theme 선택하기
지킬(Jekyll)의 강력한 장점으로 markdown 파일을 사용하여 간단히 블로그 글을 작성할 수 있다고 언급한 적이 있다. 이번 글에서는 지킬의 또 다른 강력한 장점 중 하나인 Jekyll theme에 대해 이야기 할 것이다.
보통 사람들은 블로그를 시작할 때 어떤 주제로 어떻게 글을 쓸 것인가보다는 이런저런 효과로 예쁘게 꾸미고 싶다는 생각에 먼저 치중한다. 그런 걱정을 덜기 위해서 우리는 Jekyll theme을 사용해서 블로그를 시작할 것이다.
Jekyll theme은 다른 사용자들이 이미 구성해놓은 template이다. 이 template을 사용하면 전문가들이 작업해둔 결과물(포맷)을 사용해서 블로그를 시작할 수 있다. 많은 Jekyll theme이 무료료 공개되어 있다. 조금 더 전문적인 theme은 유료로 판매하는 것도 있다. 블로그를 운영하기에는 무료 버전도 충분하다.
무료 theme 중에 minimal-mistakes를 추천한다. Jekyll theme에서 많이 사용되고 있는 인기있는 theme 중에 하나이다. 디자인은 깔끔하고 간결하며, 아직도 제작자가 꾸준이 업데이트를 하고 있다. 이 블로그도 minimal-mistakes를 기반으로 만들어졌으며, 앞으로 따라할 블로그 생성 과정도 minimal-mistakes를 사용할 것이다.
minimal-mistakes를 살펴보고 맘에 들지 않았다면 아래 Jekyll theme 콜렉션 사이트들을 더 살펴보자.
2. GitHub 준비사항
혹시 여기까지 글을 따라왔는데 아직 GitHub 계정이 없다면 잠시 쉬어가자. 본격적으로 진행하기에 앞서 GitHub 계정이 없다면 가입하고 오자. GitHub는 git 서비스를 무료로 제공해준다. 그리고 우리가 만들 블로그도 무료로 웹호스팅을 해준다.
아마 SW 관련 교육을 받아보았거나 관심이 많은 사람들은 계정이 있을거라 생각이 된다. 2019년 1월 7일에 GitHub는 무료 계정에 무제한으로 개인 저장소(private repository)를 만들 수 있게 제한을 풀었다. 그 전에는 Pro 계정(월 $7)만 개인 저장소를 허용해줬다. 무료이니 부담은 없다.
그리고, git에 관한 기본 지식이 있어야 이해하기가 편하다. 만약 git에 대한 지식이 없다면 git를 완벽히 공부하고 다시 돌아오기 보다는 일단 따라하면서 모르겠는 명령어만 구글 검색을 통해서 알아오자.
3. minimal-mistakes 다운로드
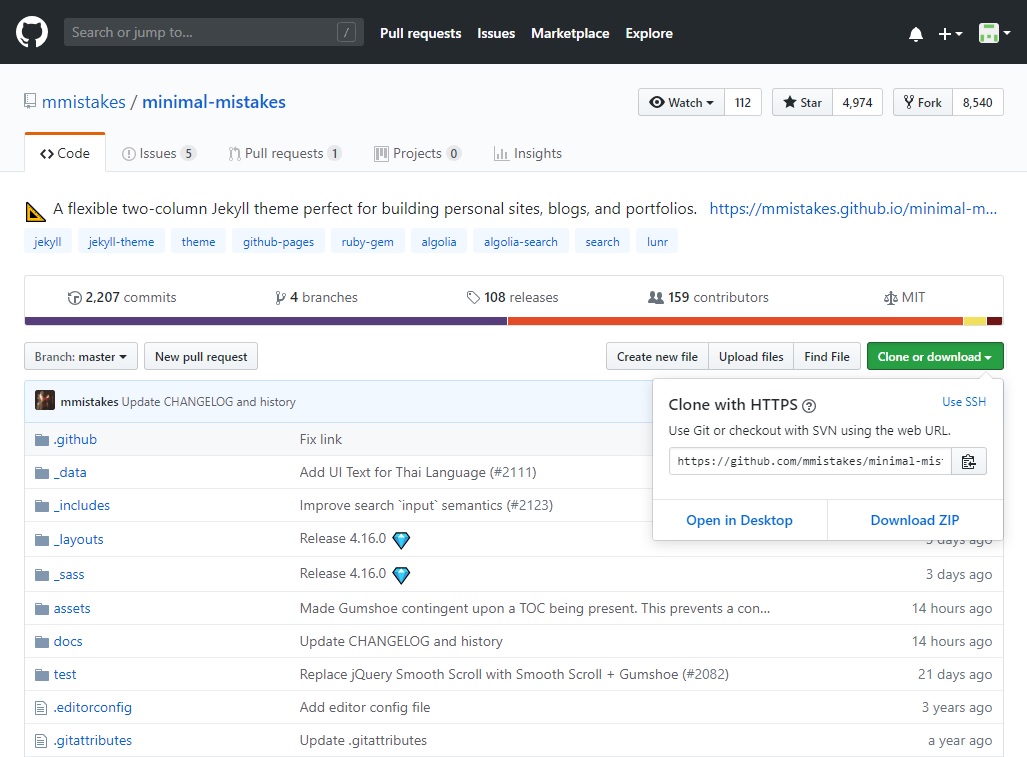
GitHub의 minimal-mistakes에서 소스를 다운로드 할 수 있다.

우측의 Clone or download 버튼으로 git repo를 clone(복제)하거나 zip 파일 형태로 다운로드 할 수 있다. 본인이 편한 방법을 사용하면 되겠다. 두가지 방법의 차이를 구분할 줄 모른다면 그냥 clone 명령어를 사용하자.
clone 명령어가 기존의 git 히스토리를 모두 가져오기 때문에 선호하는 편이다. 반면에 zip 파일 다운로드를 하면 git 히스토리는 가져오지 않는다.
아래와같이 minimal-mistakes를 다운로드할 위치에서 clone 명령어를 수행한다.
#!/bin/bash
$ git clone https://github.com/mmistakes/minimal-mistakes.git
'minimal-mistakes'에 복제합니다...
remote: Enumerating objects: 15599, done.
remote: Total 15599 (delta 0), reused 0 (delta 0), pack-reused 15599
오브젝트를 받는 중: 100% (15599/15599), 41.22 MiB | 8.08 MiB/s, 완료.
델타를 알아내는 중: 100% (9131/9131), 완료.
연결을 확인하는 중입니다... 완료.
$소스 다운로드가 완료되면 이번에는 다운로드 폴더 안으로 이동하여 bundle 명령어를 수행하자. Gemfile을 검사해서 필요한 목록을 설치한다.
#!/bin/bash
$ cd minimal-mistakes
$ bundle
Fetching gem metadata from https://rubygems.org/..........
Fetching gem metadata from https://rubygems.org/.
Resolving dependencies...
Using rake 10.5.0
...
Bundle complete! 3 Gemfile dependencies, 47 gems now installed.
Use `bundle info [gemname]` to see where a bundled gem is installed.
$설치가 완료되면 지킬 샘플 블로그처럼 웹호스팅이 가능하다. 아래 명령어를 실행하고 127.0.0.1:4000 주소를 확인하자.
#!/bin/bash
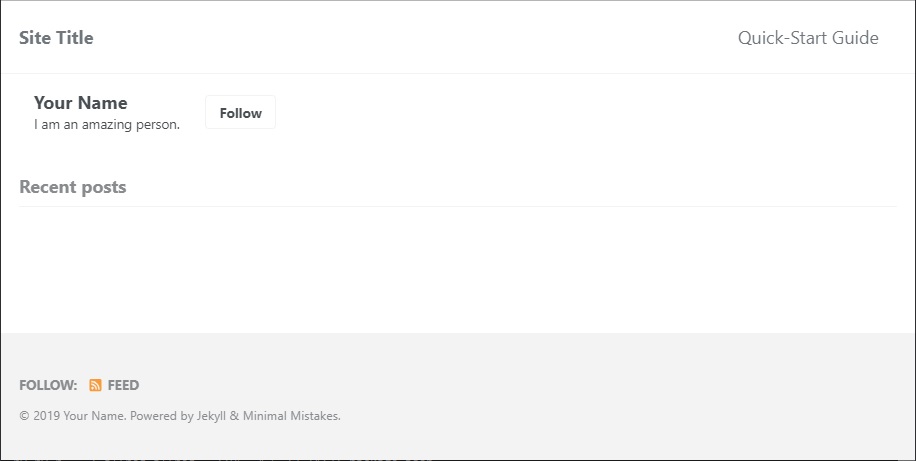
$ bundle exec jekyll serve주소를 확인했을때 아래와같이 화면이 나오면 성공이다. (지킬 웹호스팅을 화면 컴퓨터와 다른 컴퓨터로 사용해서 웹페이지를 확인하려면 -H 옵션이 필요함을 잊지말자.)

비록 기본 화면이지만 minimal-mistakes theme이 적용된 자신의 블로그를 만들어 낸 것이다.
4. username.github.io 주소로 웹호스팅하기
지금까지는 본인의 로컬 컴퓨터에서만 웹페이지를 확인해보았다. 이제 내 블로그를 GitHub Pages에 올려보자.
GitHub Pages에 웹호스팅을 하기 위해서 블로그 용 repository를 생성해야 한다. GitHub Pages가 웹호스팅하는 기본 repository 이름 형식은 username.github.io 이다. 여기서 username은 본인 id를 의미한다. 본인 id를 기반으로 repository를 생성하면, GitHub Pages가 https://username.github.io 주소로 블로그 주소로 사용하게 된다. 여러개 블로그를 운영하려면 project 명을 사용해서 구분할 수 있다.
username.github.io 형식의 git repo를 생성하자. GitHub 메인페이지에서 New 버튼을 클릭하여 신규 repo를 생성한다.

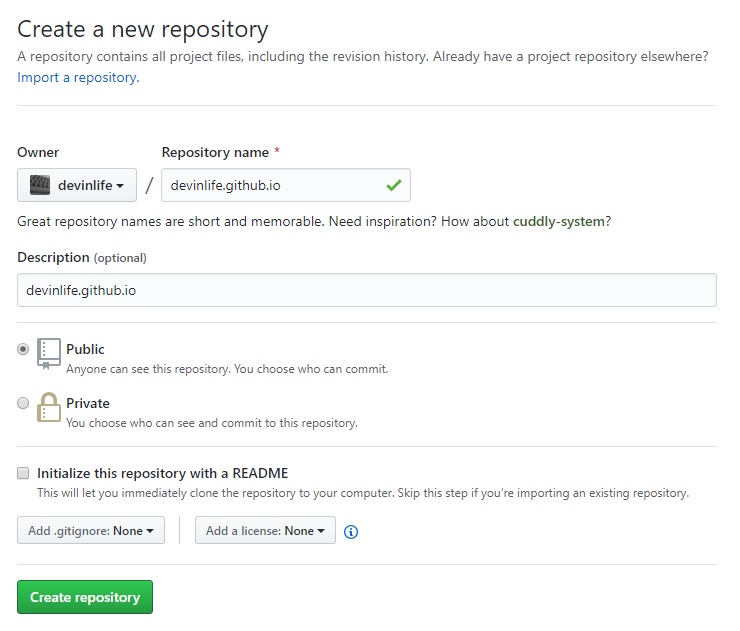
repo를 생성할 때 아래 예시를 참고하자. GitHub 무료 계정이면 Public을 선택하자. 무료 계정은 Private repo에 대한 Pages 서비스를 제공하지 않는다. minimal-mistakes의 repo를 clone하기 사용할 것이기 때문에, 초기화 과정의 파일들은 모두 선택하지 않는다.

이제 블로그용 repo인 username.github.io는 생성하였다. 그럼 다운로드 받아놓은 minimal-mistakes 폴더로 돌아가서 git remote repo 설정을 해야한다. 다운로드 받은 minimal-mistakes 소스를 나의 devinlife.github.io repo에 연결하는 과정이다. 이제 내 저장소이니 폴더명도 바꿔놓음이 좋겠다.
#!/bin/bash
$ mv minimal-mistakes/ devinlife.github.io그리고, 본인이 새로 생성한 username.github.io에 remote repository로 등록하도록 한다. 예제의 devinlife.github.io는 본인 계정 id로 변경하여 실행하자.
#!/bin/bash
$ cd devinlife.github.io/
$ git remote remove origin
$ git remote add origin https://github.com/devinlife/devinlife.github.io.git
$ git push -u origin master
Username for 'https://github.com': devinlife
Password for 'https://devinlife@github.com':
오브젝트 개수 세는 중: 13626, 완료.
Delta compression using up to 2 threads.
오브젝트 압축하는 중: 100% (5397/5397), 완료.
오브젝트 쓰는 중: 100% (13626/13626), 40.56 MiB | 8.96 MiB/s, 완료.
Total 13626 (delta 7998), reused 13626 (delta 7998)
remote: Resolving deltas: 100% (7998/7998), done.
To https://github.com/devinlife/devinlife.github.io.git
* [new branch] master -> master
master 브랜치가 리모트의 master 브랜치를 (origin에서) 따라가도록 설정되었습니다.
$minimal-mistakes repo를 clone했기 때문에 기존의 remote origin을 제거하고 본인 계정의 git repo를 등록해주는 과정이 있다. 마지막에 git push로 소스가 devinlife.github.io repo에 등록되었다. push 후 본인의 git repo에 소스가 업로드 되었는지 확인해보자.
위에서 git push까지 완료했으면, minimal-mistakes theme이 본인의 username.github.io repo에 업로드 된것을 확인할 수 있다. 그리고 문제가 없이 모두 업로드가 되었다면, 이제 https://username.github.io 주소로 접속해서 아래와같이 화면이 보이는지 확인해보자.

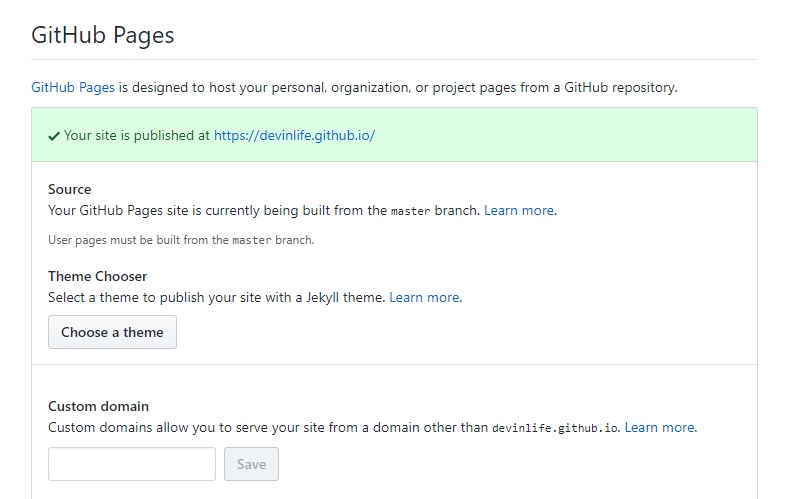
만약 해당 주소로 접속이 되지 않는다면, repo -> Settings -> GitHub Pages 항목을 확인해보자. 아래처럼 사이트가 published 되고 있다는 메시지가 나와야 정상이다.

위에서 username.github.io가 GitHub Pages 서비스를 위한 기본 repo라고 설명했었다. 이 형식의 repo 이름을 사용하면 자동으로 https://username.github.io 주소로 웹호스팅을 해준다.
이 형식의 repo 이름을 사용하지 않는다면 자동으로 웹호스팅이 되지 않는다. repo -> Settings -> GitHub Pages 설정에서 직접 소스 브랜치를 지정해줘야 한다. 그리고 repo에 브랜치를 여러개 사용하는 경우, 어떤 브랜치를 소스로 사용할지 지정할 수도 있다. 관례적으로 gh-pages 브랜치명을 사용하기도 한다. 추가로, repo -> Settings -> GitHub Pages 설정에는 Custom domain 연결을 위한 항목도 있다.
- GitHub Pages 블로그 따라하기 시리즈 글 보러가기




Leave a comment