GitHub Pages 블로그 준비하기
Updated:
이 글은 GitHub Pages 블로그 따라하기 시리즈의 두번째 글로 GitHub Pages 블로그 준비를 알아본다. 로컬 컴퓨터에 루비와 지킬를 설치하고, 기본 예제 블로그를 생성하고 접속해보기까지 진행할 것이다.
실행 환경의 OS가 리눅스(우분투) 기반 임을 알려둔다. 다른 OS를 사용하고 있다면 Ruby와 Jekyll 설치방법은 다른 글을 찾아보고 설치가 완료되면 다시 돌아오자. 지킬은 내부적으로 루비(Ruby)로 작성되어 있기 때문에 먼저 루비 설치가 필요하다. 루비 설치->지킬 설치->예제 블로그 생성 순으로 진행해본다.
1. Ruby 설치하기
아래 apt 명령어로 Ruby를 설치한다.
#!/bin/bash
$ sudo apt install ruby ruby-dev build-essential그리고, .bashrc 파일에 루비 환경설정을 아래와같이 추가하고 source 명령어로 업데이트 한다.
$ echo '# Install Ruby Gems to ~/gems' >> ~/.bashrc
$ echo 'export GEM_HOME=$HOME/gems' >> ~/.bashrc
$ echo 'export PATH=$HOME/gems/bin:$PATH' >> ~/.bashrc
$ source ~/.bashrc이제 루비 설치는 완료가 되었다.
2. Jekyll 과 bundler 설치하기
아래와같이 gem install 명령어를 사용하여 jekyll과 bundler를 설치한다. 젬(gem)은 분산 패키지 시스템으로 라이브러리의 작성이나 공개, 설치를 도와주는 시스템이다. 리눅스에서의 apt 시스템과 유사하다. 루비는 젬(gem)을 사용하여 라이브러리 설치를 진행한다.
#!/bin/bash
$ gem install jekyll bundler이로써 지킬 설치도 완료되었다.
3. 샘플 블로그 생성하기
이제는 지킬을 사용하여 블로그 페이지를 만들어보자. 이렇게 빨리?라고 의아해 할 수 있겠으나 지킬은 블로그를 위한 정적 웹사이트 생성기(static websites generator)이다. 명령어 2개만으로 지킬이 제공하는 샘플 블로그를 생성할 수 있다.
지킬을 사용해서 HelloBlog라는 이름의 홈페이지를 생성해보겠다.
#!/bin/bash
$ jekyll new HelloBlog
Running bundle install in /home/myHome/HelloBlog...
Bundler: Fetching gem metadata from https://rubygems.org/............
...
Bundler: Bundle complete! 4 Gemfile dependencies, 29 gems now installed.
Bundler: Use `bundle show [gemname]` to see where a bundled gem is installed.
New jekyll site installed in /home/myHome/HelloBlog.방금 myHome 블로그가 생성되었다. 웹사이트를 호스팅해보자. myHome 폴더로 이동한 후에 bundle exec jekyll serve 명령어를 사용해서 웹페이지를 호스팅한다.
#!/bin/bash
$ cd HelloBlog
$ bundle exec jekyll serve
Configuration file: /home/myHome/HelloBlog/_config.yml
Source: /home/myHome/HelloBlog
Destination: /home/myHome/HelloBlog/_site
Incremental build: disabled. Enable with --incremental
Generating...
Jekyll Feed: Generating feed for posts
done in 0.616 seconds.
Auto-regeneration: enabled for '/home/myHome/HelloBlog'
Server address: http://127.0.0.1:4000/
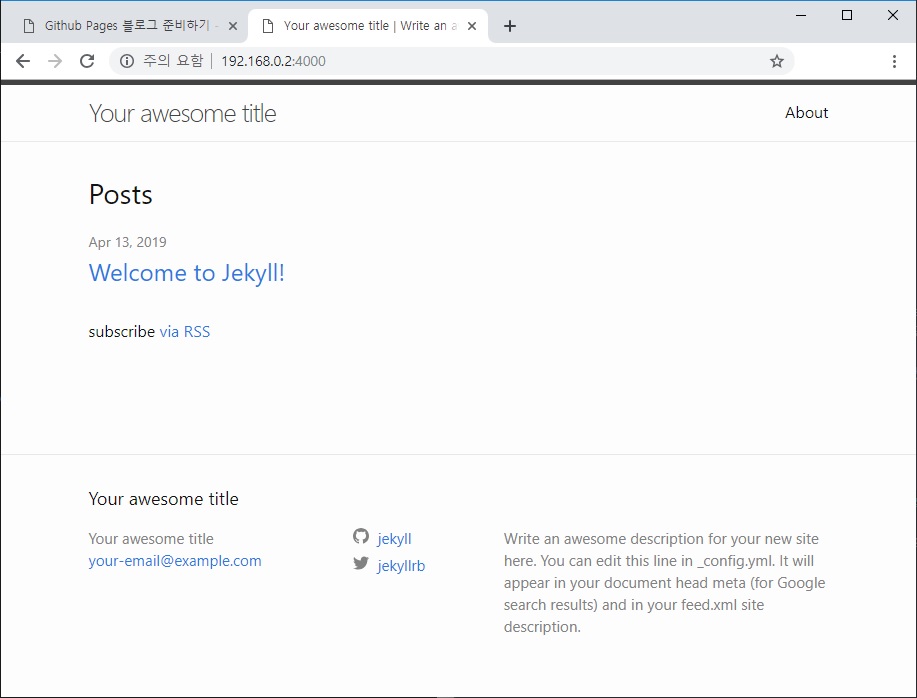
Server running... press ctrl-c to stop.웹브라우저를 실행해서 주소창에 http://127.0.0.1:4000/를 입력해본다. 모든 것이 순조로웠다면 아래와같은 지킬이 제공한 기본 블로그 화면이 나올 것이다.

127.0.0.1 주소는 컴퓨터 네트워크에서 본인 컴퓨터의 주소를 의미한다. 그래서 위의 접속 주소로 접속을 시도하면 테스트 컴퓨터(지킬을 구동하고 있는..)에서만 접속이 가능하다. 지킬을 실행시킬때 아래처럼 호스트 주소(테스트 컴퓨터의 ip 주소)를 기재할 수 있다. 이렇게 하면 다른 디바이스의 브라우저로 테스트 컴퓨터 웹페이지(http://192.168.0.8:4000/)를 접속할 수 있다.
#!/bin/bash
$ bundle exec jekyll serve -H 192.168.0.8지킬 설치부터 블로그 생성까지는 모두 완료하였다. 이제 글을 쓰고 웹사이트를 운영할 준비가 되었다. 빨리 글을 쓰고 싶겠지만 아직 세팅할 것들이 많이 남아있다. 지금 생성한 웹사이트는 지킬이 제공하는 샘플 페이지이다. 우리는 이보다는 더 멋지고 더 많은 기능을 담은 블로그를 생성할 것이다.
멋지고 많은 기능을 손쉽게 가장 사용할 수 있는 방법을 따라할 것이다. 그 방법은 다른 전문가들이 공개해둔 template을 사용하는 것이다. 다음 글에서 이 방법에 대해 살펴보겠다.
- GitHub Pages 블로그 따라하기 시리즈 글 보러가기




Leave a comment