GitHub Pages 블로그 소개
Updated:
GitHub Pages로 블로그를 만들고 주변에 리뷰 요청 겸 소개를 했더니 블로그 컨텐츠 보다는 블로그 플랫폼에 대한 문의만 들어왔다. 컨텐츠가 별로였던 것인지… 아니면 네이버 블로그도 아닌 것이 티스토리도 아닌 것이 이 블로그는 어떻게 만들었을까에 대한 궁금증이 컸던 것인지 모르겠다. 한눈에 알아본 사람도 있겠지만 이 블로그는 GitHub Pages를 사용해서 만들어졌다. GitHub Pages가 기본으로 제공하는 github.io 도메인을 사용하지 않고 도메인 구매 후 연결을 하였다. 컨텐츠에 대한 관심이 적어서 잠시 의기소침해졌지만 이내 GitHub Pages에 대한 글을 써보기로 했다. 사람들이 궁금해하는 것에 대한 글을 쓰면 더 관심을 받지 않을까하는 생각으로 GitHub Pages를 사용하여 블로그 셋업과 커스터마이징에 대해 하나씩 글을 써본다.
이 글은 GitHub Pages 블로그 따라하기 시리즈의 첫번째 글로 GitHub Pages에 대한 소개를 진행한다. GitHub Pages가 무엇이고 어떻게 구동하는지 이미 알고 있다면 다음 글로 바로 넘어가도 좋겠다.

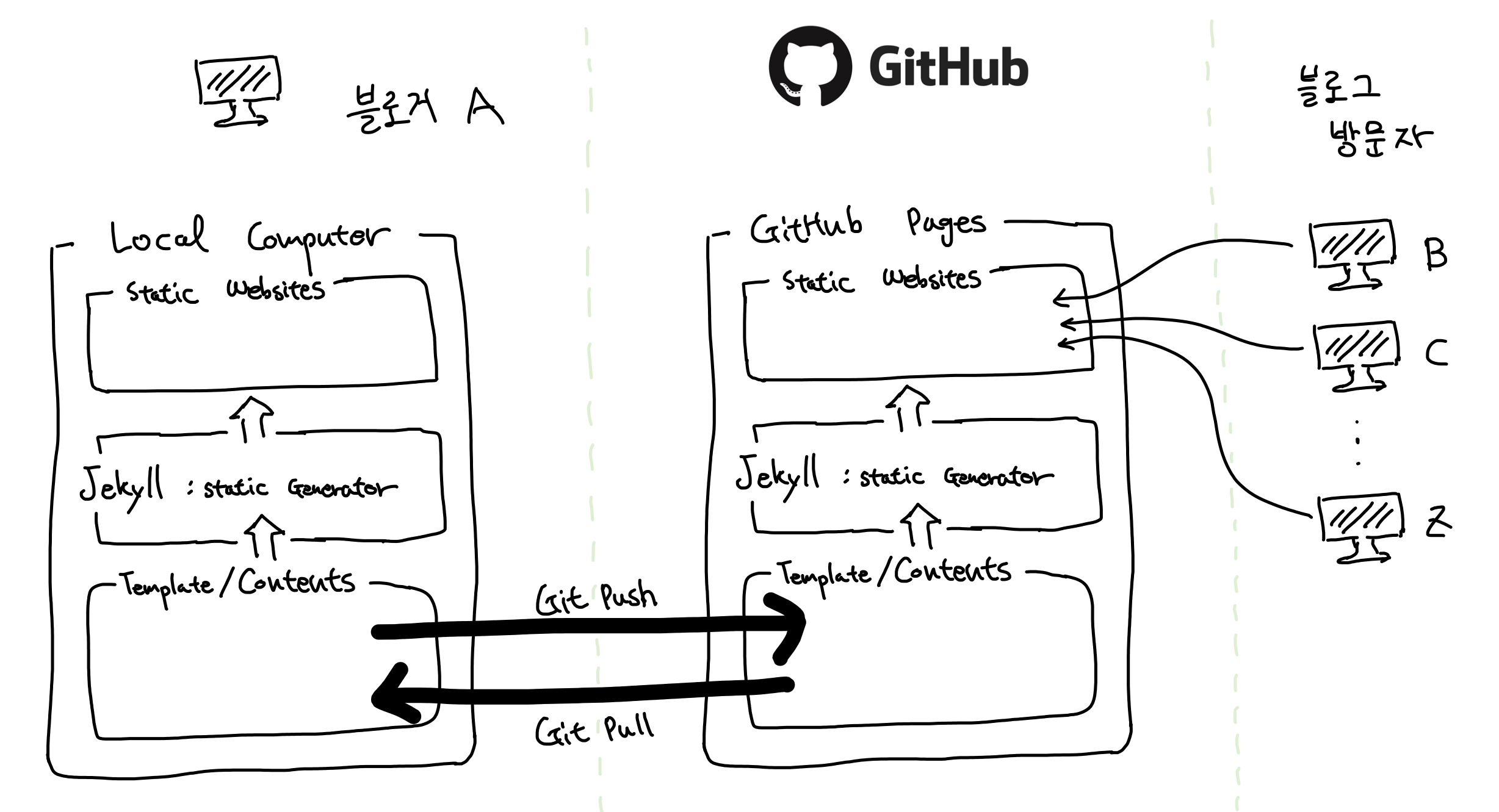
GitHub Pages 블로깅을 위한 기본적인 관계도를 그려보았다. 자세한 설명에 앞서 간략히 설명해 보자면, 블로거 A는 본인의 컴퓨터(Local Computer)에서 블로그 글 발행을 위한 작업을 하게 된다. 작업 결과물은 git push로 GitHub Pages에 업로드 하게 된다. GitHub Pages는 commit이 들어오면 Jekyll로 블로그 업데이트를 진행한다. 그리고, 블로그 방문자들이 웹주소를 통해서 블로그에 접속하면 GitHub Pages가 컨텐츠를 전송한다.
1. 먼저 지킬(Jekyll)을 알아야 한다
GitHub Pages를 알아보기 전에 먼저 지킬에 대해 알아야한다. 지킬과 GitHub Pages의 관계는 바로 뒤에서 확인할 수 있다.
지킬은 루비로 만든 정적 웹사이트 생성기(static websites generator)이다. (만약, 루비를 모른다면 그냥 컴퓨터 언어의 한 종류라는 것만 인식하고 넘어가자.) 지킬은 Template과 Contents를 등의 다양한 포맷의 텍스트 데이터를 읽어서 static websites를 생성해준다. 이를 알아듣기 쉽게 설명하면 markdown 파일을 사용하는 블로그 플랫폼이다.
웹사이트를 운영하기 위한 html 관련 지식들을 알 필요가 없이, markdown 파일로 간단히 문서를 작성하면 html 파일로 이를 변환해주는 작업을 해주며 변환 결과물을 토대로 웹사이트를 구축해서 서비스해준다. markdown 파일을 포함한 블로그 컨텐츠들을 html 파일로 변환해주는 역할을 하기때문에 static websites generator라고 한다. 위 그림에서 블로그 컨텐츠들이 jekyll을 통해서 html(static websites)로 변환되는 관계를 확인할 수 있다. markdown 파일 형식은 텍스트 파일 포맷 중의 한 종류인데 배우기가 매우 쉬우므로 makrdown을 모른다고 GitHub Pages를 사용하지 못할꺼라는 생각은 하지말자.
정적 웹사이트(static websites)의 대한 정의만 살펴보자. 정적 웹사이트는 어떤 웹사이트 주소를 접속한다면 모든 사람들이 모든 결과물(html)이 동일하면 정적인 웹사이트이다. 이미 html 페이지가 구성이 되어있어서 사람들이 해당 주소에 접속했을때 보여주는 결과물이 하나 뿐인 웹사이트인다. 반대로 동적으로 구성된 웹사이트들은 동일 웹사이트에 접속을 해도 사용자의 의한 요청에 따라 보여지는 웹페이지가 각기 다른 경우가 있다. 이런 경우 보통 웹어플리케이션 서버를 운영하고 사용자 요청에 따른 웹페이지 결과를 구성해서 보여주는 형태이다.
지킬이 정적 웹사이트(static websites)만 만들 수 있다고 하여 실망하지 말자. 블로그를 작성하기에 부족함이 없고 간결함이 작업 속도를 높여줄 뿐이다. 혹시나 동적 웹사이트 구축을 계획하고 GitHub Pages나 지킬을 알아보는 중이었다면 파이썬 기반의 웹 프레임워크인 Django를 추천한다.
2. GitHub Pages는?
GitHub Pages는 GitHub에서 제공하는 정적 웹사이트(static websites) 호스팅 서비스이고, 많은 사람들이 이를 이용하여 블로그를 게시하고 있어서 블로그 서비스라고 인식되고 있다. 많은 개발자들이 GitHub를 사용하여 git로 코드를 업로드하고 공유한다. GitHub에서는 git 서비스 뿐만 아니라 쉽게 정보를 게시할 수 있도록 블로그 서비스도 제공하고 있는 것이다.
지킬을 하면 GitHub를 사용하지 않고도 로컬 컴퓨터에서 블로그 웹호스팅이 가능하다. 단지, 로컬 컴퓨터에서 웹호스팅을 할 경우에는 24시간 컴퓨터를 켜두어야 하고 웹서비스가 에러는 없는지 모니터링 해야 하는 등 관리 작업이 필요하다. 일반인들이 이러한 관리를 수행하기는 힘들기 때문에 로컬 컴퓨터를 통한 웹호스팅 보다는 GitHub Pages를 이용하는 것이다.
위 그림에서 볼 수 있듯이 GitHub Pages에도 내부에 지킬이 설치되어 있다. 블로거들이 markdown 파일로 글을 작성하여 git push로 업로드하면, GitHub Pages 내부에서 지킬이 이를 인식한 후 html로 변환한 후 웹호스팅을 하는 것이다.
앞으로 GitHub Pages를 사용해서 블로그를 생성하고 서비스하는 방법을 하나씩 알아볼 것이다. GitHub Pages를 사용한다니까 로컬 컴퓨터에는 지킬을 설치하지 않겠구나하고 생각할 사람들이 있을테다. 하지만 바로 다음 글에서 지킬을 로컬 컴퓨터에 설치하고 웹호스팅까지 해보는 방법을 배울 것이다. GitHub Pages를 사용하면 로컬 컴퓨터에 지킬을 설치하지 않아도 된다고 해두고 지킬을 설치하는 이유는 무엇일까?
실제로 글을 하나 써보면 몇번씩 오탈자를 발견하게 되고 글을 구성도 다시 바꾸게 되는 일이 빈번하게 일어난다. 그런데 로컬 컴퓨터에서 확인없이 GitHub Pages에서만 진행하게 된다면, git 업로드 후에 GitHub Page에서 업데이트 내용이 반영되기를 기다리고 확인하고 다시 수정하고…하는 작업 시간이 오래 걸리게 된다.
결론이다. GitHub Pages에서의 블로깅 과정은 보통 이렇다. markdown으로 포스팅 할 글을 작성한다. 그리고 지킬이 설치된 로컬 컴퓨터에서 html을 변환을 수행하여 게시할 글의 내용을 확인하다. 이 때, 오탈자 및 오류 등을 살피고 수정한다. 다시 로컬 생성된 웹사이트에서 내용을 학인하고 오류가 있으면 재수정한다. 이 과정을 반복하고 게시가 결정되면 git repo로 작업 결과물을 push한다. git push가 이뤄지면 GitHub Pages가 이를 자동으로 인식하여 웹사이트를 업데이트한다. 최종적으로 GitHub Pages의 블로그 내용을 점검한다.
3. Jekyll 과 GitHub Pages를 사용한 블로깅 장점!!
지킬을 사용하는 블로깅의 장점은 makrdown 파일 포맷과 git 를 사용한다는 점이다.
markdown 형식은 html 보다 간단하고 이해하기 쉽다. html에 직접 블로그를 작성하는 것보다 markdown으로 글을 쓰는 것이 더 간편하다는 의미이다. markdown은 간단하기 때문에 배우기도 쉽다. markdown 포맷에 대한 지식이 없어도 배우는데 1시간이 채 걸리지 않는다. 보통 블로그 플랫폼에서 제공하는 에디터보다 markdown 작성이 더 쉽다.
그리고, GitHub Pages를 통하면, git통해서 블로그를 관리하고 글을 포스트할 수 있다. git는 익숙치 않다면 좀 공부가 필요할 것이다. 하지만 익숙해지면 블로그 히스토리 관리나 글 작성에 있어서 매우 편하다는 것을 느낄 수 있다.
GitHub에 매우 다양한 무료 테마(theme)들이 오픈 소스로 공개되어 있다는 점도 큰 장점이다. 물론 유료 버전들도 있고 이런 유료 버전들이 더 완성도가 높은 것도 사실이지만 훌륭한 무료 버전들도 많이 있다. 이런 테마를 다운로드하여 본인의 설정(Customizing)으로 변경하는 것도 가능하다.
여기까지 지킬과 GitHub Pages를 사용하여 블로그를 생성하는 방법에 대한 소개를 했다. 이 글을 읽고 나니 지킬이 어려워 보인다고 느껴질지 모르겠다. 어렵다고 느꼈다면 일단 다음 글을 읽어보자. 글을 모두 읽고 나면 어려움 보다는 GitHub Pages의 많은 장점이 다가올 것이다.
- GitHub Pages 블로그 따라하기 시리즈 글 보러가기




Leave a comment