블로그 카테고리와 태그 목록 구성하기
Updated:
이 글은 GitHub Pages 블로그 따라하기 시리즈의 아홉번째 글로 블로그 카테고리와 태그 목록 구성하는 방법을 알아보겠다. 카테고리와 태그를 사용하여 연관 글들을 모아서 보여주는 방법은 블로그에서 자주 사용된다. 방문자들이 연관 글들을 모아서 보여주기 때문에 원하는 정보를 찾아보기 쉽게 만들어준다.
1. 포스트 글에 category와 tags 등록하기
commit fe7d1e9으로 블로그 글을 몇개 등록했다.
---
title: "서시 - 윤동주"
excerpt: "윤동주 시인의 작품 모음 - 서시"
categories:
- 윤동주
tags:
- 서시
- 윤동주
- 시
last_modified_at: 2019-04-13T08:06:00-05:00
---
_posts/2019-04-14-si-susi.md 파일의 YFM 설정을 살펴보자. 블로그 포스트 글들을 카테고리와 태그로 분류하기 위해서는 먼저 각 markdown 파일의 YFM에서 categories, tags를 사용해서 각 글이 해당하는 항목을 기재해야한다.
블로그 카테고리는 게시물을 제목이나 유형으로 분류할 때 사용되며, 블로그에 대한 일반적인 주제를 글 묶음을 위해 사용된다. 전문가들이 초보 블로거들에게 하는 충고 중의 하나가 블로그에서 다룰 주제를 몇가지로 한정해서 주제를 가진 블로그를 구성하라는 것이다. 이 때, 카테고리는 블로그가 다룰 주제들이 될 수 있다. 카테고리도 태그와 같이 여러개의 카테고리를 입력할 수도 있다. 이런 경우는 방문자들이 혼동을 느낄 수 있으니 카테고리 구성을 잘 해야 할 것이다.
태그는 해당 게시물의 세부 정보를 키워드로 설명하는 것이며, 해시태그와 유사한 것으로 볼 수 있다. 블로그 게시물에 여러 태그를 추가할 수 있습니다. 보통 블로그 게시물에 1개의 카테고리를 추천하지만 태그에는 이 보다는 더 많게 설정함을 추천한다.
YFM에 카테고리랑 태그를 표시하면 해당 포스트의 마지막에 아래와같이 설정한 목록이 보일 것이다.

카테고리랑 태그를 클릭하면 아직은 Not Found 페이지가 나올 것이다. 링크로 연결될 페이지가 생성되어 있지 않기 때문이다. 다음 목차에서 페이지를 생성할 것이다. 다음 목차에 넘어가기 전에 카테고리랑 태그를 표시를 사용하지 않기 위한 설정을 살펴보자.
_config.yml 파일에 보면 이에 대한 설정이 있다. category_archive, tag_archive 설정 부분을 주석 처리하면 블로그에서 더 이상 카테고리와 태그 목록을 표시하지 않는다.
# Archives
# Type
# - GitHub Pages compatible archive pages built with Liquid ~> type: liquid (default)
# - Jekyll Archives plugin archive pages ~> type: jekyll-archives
# Path (examples)
# - Archive page should exist at path when using Liquid method or you can
# expect broken links (especially with breadcrumbs enabled)
# - <base_path>/tags/my-awesome-tag/index.html ~> path: /tags/
# - <base_path/categories/my-awesome-category/index.html ~> path: /categories/
# - <base_path/my-awesome-category/index.html ~> path: /
category_archive:
type: liquid
path: /categories/
tag_archive:
type: liquid
path: /tags/
2. categories 페이지 등록하기
commit b277482으로 categories 페이지를 등록했다.
---
title: "Posts by Category"
layout: categories
permalink: /categories/
author_profile: true
---
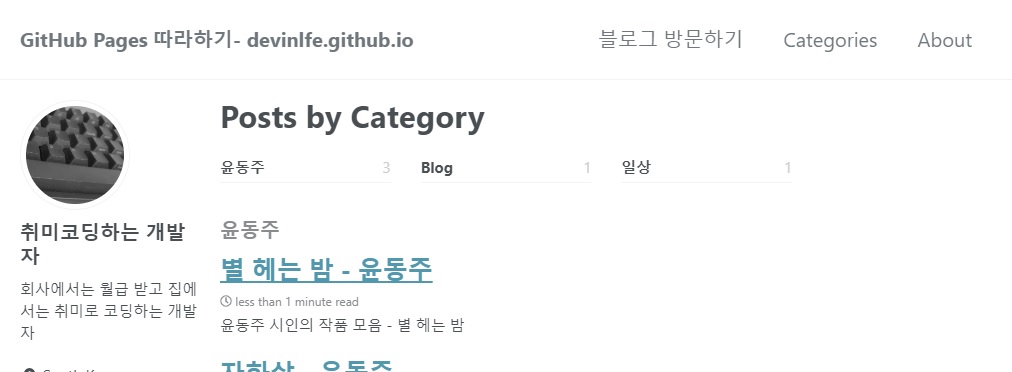
_pages/category-archive.md 파일 내용은 살펴보자. category-archive.md에서 layout은 categoies를 지정했다. categories는 모든 카테고리 별로 글을 보여주는 레이아웃 설정이다. permalink는 ‘/categories/’ 이다. _config.yml 파일에서 category_archive 설정의 path도 이 경로였음을 기억하자. category_archive 설정과 동일한 permalink로 연결해주는 것이다. 카테고리 설정이 완료되었으면 지정된 permalink 주소에 해당하는 https://devinlife.github.io/categories 페이지에 접속해보자. 모든 블로그 글이 카테고리 별로 보여지는 것을 확인할 수 있다.

commit d5e21cc으로 이번에는 메뉴바에 Categries 메뉴도 등록했다. 이제 Categries 메뉴 아이콘을 통해서도 Categories 페이지에 접속이 가능하다.
3. tags 등록하기
commit 1a4b83b으로 블로그 tags를 설정하였다.
tags 등록은 categories 등록과 크게 다르지 않다. 설정 내역이 tags일 뿐이다. 아래 _pages/tag-archive.md 파일 내용을 보자.
---
title: "Posts by Tag"
permalink: /tags/
layout: tags
author_profile: true
---
permalink가 ‘/tags/’이며 layout도 tags이다. layout tags는 tag 별로 전체 게시물을 보여주는 레이아웃이다. Tags 페이지도 완성이 되었다. 메뉴바에 Tags 메뉴도 등록하였다. Tags 메뉴를 메뉴바에 등록하지 않는 것도 하나의 선택지가 될 수 있다. 메뉴바에 Tags 메뉴가 없어도 여전지 사용자들은 post 하단에 있는 태그 목록을 통해서 Tags 페이지에 진입할 수 있다.
4. category 등록하기
이번에는 category 등록을 해볼 것이다. 위에서 이미 진행한 categories와 헷갈릴 수 있다. categories 페이지는 모든 카테고리 항목을 함께 보여준다. 이해반해 category 페이지는 특정지어진 1개의 카테고리 글들만 보여준다.
commit 1a1211b에 윤동주 시인의 시들만 보여주는 페이지를 구성하였다.
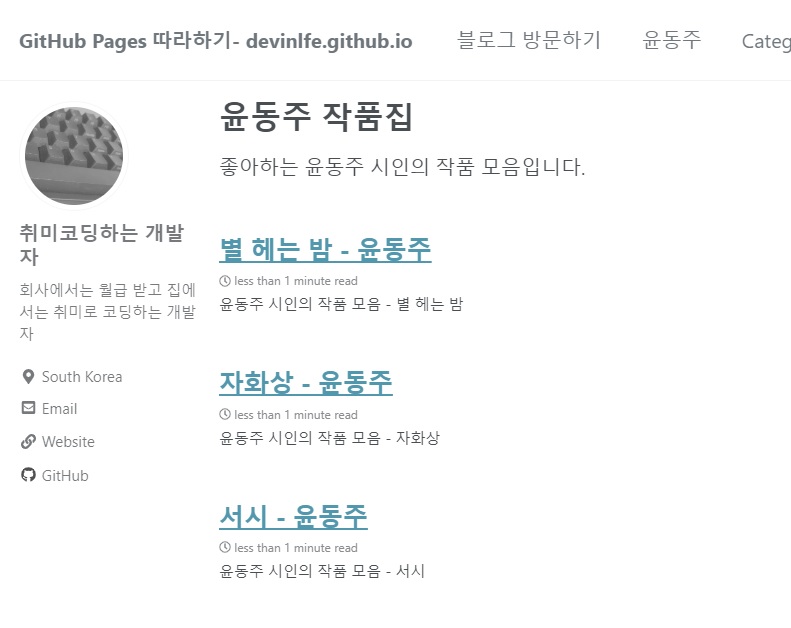
윤동주 시인의 시들을 카테고리 ‘윤동주’로 등록하였었다. 이 ‘윤동주’ 카테고리 글들을 ‘윤동주 작품집’이란 타이틀로 모두 모아서 보여주는 Category 페이지를 생성한 것이다.
_pages/yun-dong-ju.md 파일을 살펴보자.
---
title: "윤동주 작품집"
permalink: /categories/윤동주/
layout: category
author_profile: true
taxonomy: 윤동주
---
좋아하는 윤동주 시인의 작품 모음입니다.
permalink는 categories 하위에 카테고리 이름이다. 여기서는 ‘윤동주’가 되겠다. layout은 category이다. (categories가 아니다.) layout category는 1개 카테고리 글들을 모두 보여주는 레이아웃이다. 이 category 페이지에 보여질 카테고리를 taxonomy에 표기한다. 페이지 등록이 완료되면 https://devinlife.github.io/categories/윤동주/ 페이지에 윤동주 작품집을 확인할 수 있다.

추가로 메뉴바에 윤동주 메뉴를 추가하였다. 해당 링크를 클릭하면 윤동주 작품집 페이지에 연결된다.
- GitHub Pages 블로그 따라하기 시리즈 글 보러가기




Leave a comment