블로그 댓글 기능 Disqus 등록하기
Updated:
이 글은 GitHub Pages 블로그 따라하기 시리즈의 열번째 글로 블로그 게시물에 댓글을 남기게 해주는 Disqus 서비스를 등록해보겠다.
블로그 게시물에 댓글을 남기게 하는 기능은 나름 블로그 작성자와 방문자 간에 소통 창구 역할을 한다. 게시물에 달린 댓글을 보고 다른 방문자들도 추가적인 정보를 얻을 수도 있다.
GitHub Pages에서는 댓글 기능을 지원하지 않는다. 블로그에 댓글 기능을 지원하는 서비스인 Disqus를 이용하면 GitHub Pages에서도 댓글 기능을 사용할 수 있다.
네이버 블로그나 티스토리에서 댓글 기능을 직접 지원한다. 이 때문에 Disqus를 쓸 기회가 없어서인지 한국에서는 인지도가 낮은 편이다. Disqus는 소셜댓글 서비스 업체 중에 선두 업체로 꼽히니 서비스의 안정성은 걱정하지 말자.
1. Disqus 가입
먼저 Disqus에 방문해서 계정을 생성한다. 계정을 생겼으면 로그인을 해서 블로그에 댓글 서비스를 등록하기 절차를 진행해보자.

GET STARTED 클릭으로 서비스 신청을 시작한다.

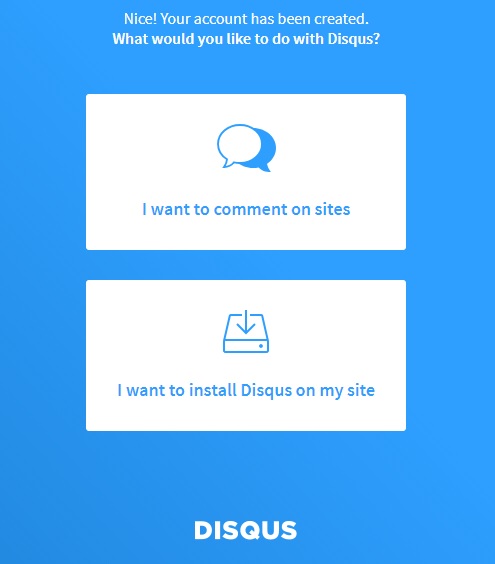
우리는 GitHub Pages의 블로그에 Disqus 댓글 기능을 설치할 것이기 때문에 I want to install Disqus on my site를 선택한다.

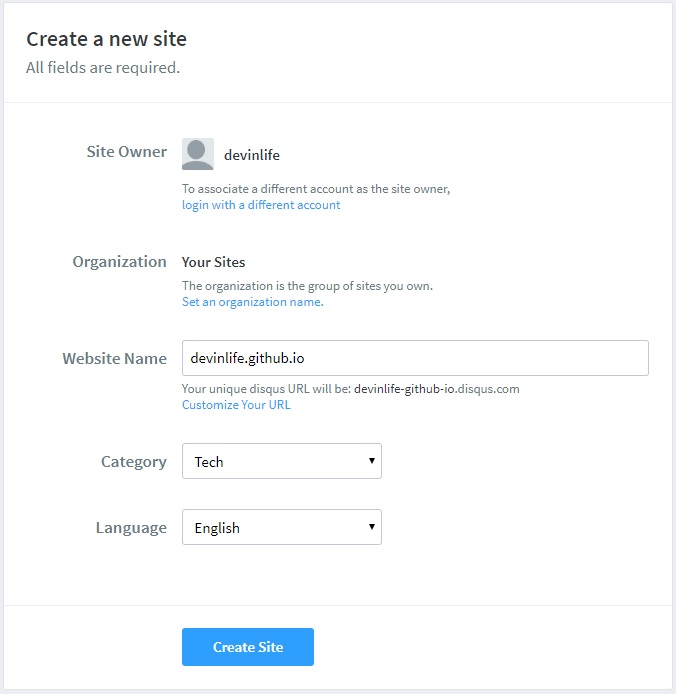
Disqus에 댓글 기능을 연결할 사이트 정보를 기입한다. 개인이 운영하는 사이트이면 Organization 설정이 필요없다. Website Name은 본인이 구분할 수 있는 사이트명을 기재한다. Disqus는 한 계정에 여러개의 사이트를 등록할 수 있기 때문에 사이트 이름으로 이를 구분할 수 있다. Website Name 밑으로 나오는 unique disqus URL은 disqus-shortname이 된다. 이 shortname을 블로그 설정에도 적용해야 하니 잘 적어두자. Category 설정 후 Language는 한글 지원이 없음으로 영어로 내비두자. 그리고 Create Site을 클릭한다.

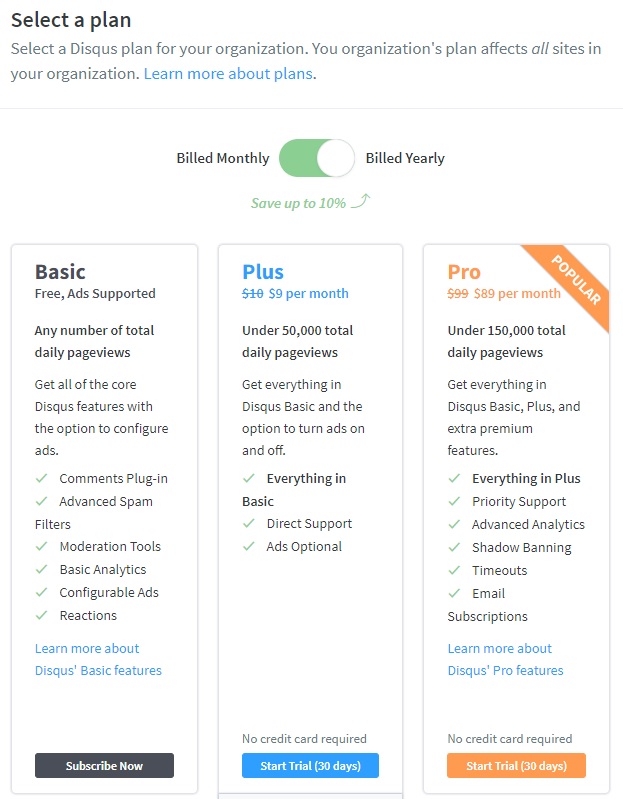
다음에 나오는 것이 계정 등급이다. 어차피 접속량이 많지 않은 개인 블로그는 무료 등급인 Basic이어도 충분하다. Basic을 선택하고 넘어가자.

그 다음은 사용하고 있는 플랫폼을 선택하는 페이지가 나온다. 우리는 지킬을 사용하고 있기에 Jekyll을 선택한다. 그럼 Jekyll install instructions이 나오는데 대충 읽어보고 Configure를 선택해서 넘어가자.

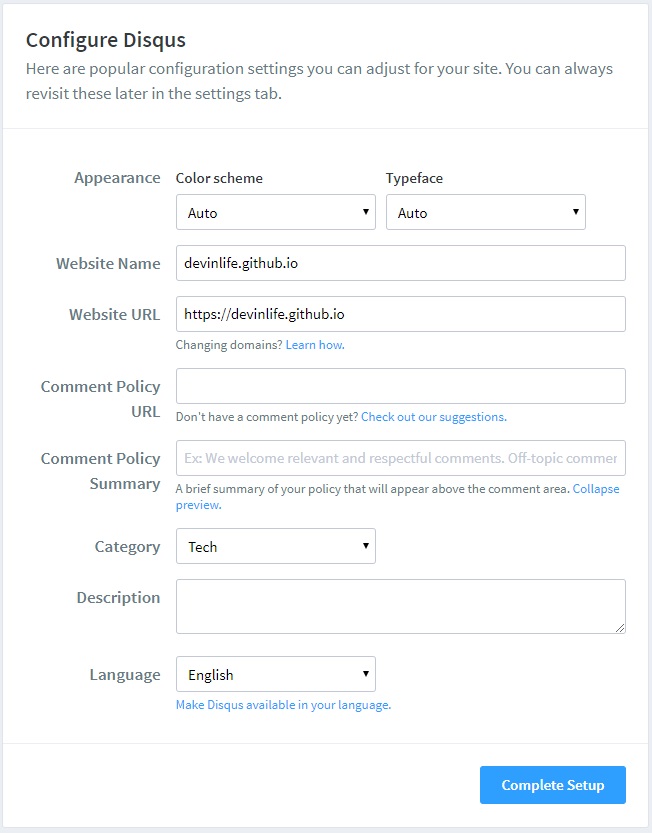
Disqus 설정 화면이다. Website URL 항목은 블로그의 URL을 정확히 적어준다. 나머지 항목들은 중요치 않으니 읽어보고 필요한 내용은 설정하자.
사이트 생성 과정이 완료되었다. 설정 내용이 맘에 안들거나 다시 확인할 필요가 있으면 세팅에서 사이트 관리를 선택해서 다시 수정할 수 있다.
2. 블로그에 Disqus 정보 기입하기
Disqus 계정 생성과 사이트 등록이 완료되었으니 이제 GitHub Pages 블로그로 돌아오자. Disqus에서 기억해야 할 것은 Disqus-shortname 하나이다.
commit 7297a24에 Disqus 계정을 등록하는 설정을 하였다.
_config.xml 파일에 comments 항목의 provider는 disqus로 입력하고, shortname은 Disqus에서 사이트 등록하면서 받아낸 Disqus-shortname을 기입하자.
이렇게 하면 지킬 블로그에서 Disqus 서비스 등록이 완료되었다.
3. 게시물에 댓글 기능을 넣어보자
Disqus 서비스 등록이 정상적으로 이뤄졌다고 해도 아직은 게시물에 댓글이 나오지 않을 것이다. 아직 댓글이 필요한 게시물을 지정하지 않았기 때문이다. Disqus가 아무 게시물에나 자기 맘대로 댓글 기능을 달수는 없지 않은가..
commit cd21f6c에 post 게시물에 comments 기능을 사용하겠다고 설정했다.
# Defaults
defaults:
# _posts
- scope:
path: ""
type: posts
values:
layout: single
author_profile: true
read_time: true
comments: true
share: true
related: true
YFM에 comments 항목을 설정하면 등록한 comments 서비스를 해당 글에 등록한다. 예제에서는 post의 default 설정에 true 설정을 했으니 모든 포스트 글에는 기본적으로 Disqus 댓글이 모두 적용된다. 특정 포스트에서 Disqus 댓글을 끄고 싶으면 해당 포스의 YFM에서 false로 오버라이드 설정을 하면 된다.

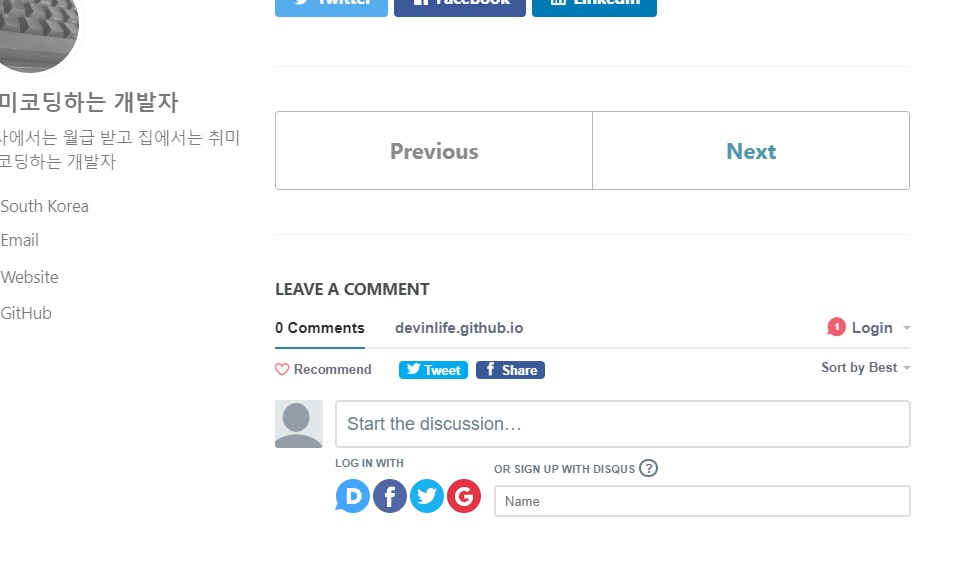
Disqus 댓글 기능이 적용된 모습니다.
반대로 pages의 default 설정에는 false가 되어 있지만 댓글을 원하는 페이지가 있으면 해당 페이지의 YFM에서 true로 설정을 하면 해당 페이지에는 댓글 기능이 켜진다.
- GitHub Pages 블로그 따라하기 시리즈 글 보러가기




Leave a comment