블로그 한글 폰트 변경
Updated:
이 글은 GitHub Pages 블로그 따라하기 시리즈의 열다섯번째 글로 GitHub Pages 블로그의 텍스트 폰트 변경하는 방법을 알아보겠다. 한글 가독성이 좋다는 나눔 고딕과 맑은 고딕 폰트를 적용해 볼 것이다.
1. 구글 웹 폰트 임포트
구글 웹 폰트(https://fonts.google.com/)는 폰트를 웹으로 공개한 서비스이다. 웹사이트들이 구글 웹 폰트를 임포트하면 폰트를 쉽게 적용할 수 있다. 적용해볼 폰트는 나눔 고딕이다.
나눔 고딕 폰트를 assets/css/main.scss에서 임포트 설정을 해보자. 나눔 고딕 폰트가 구글 웹 폰트의 earlyaccess에서 정식 폰트로 등록되었으니 더이상 earlyaccess 주소는 사용하지 말자.
@import url('https://fonts.googleapis.com/css?family=Nanum+Gothic');
구글 웹 폰트 임포트는 commit 49b5502에 적용하였으니 참고하면 되겠다.
2. 나눔 고딕 폰트 적용
minimal-mistakes theme에 폰트 관련한 내용은 아래 파일에서 찾을 수 있다.
- _sass/minimal-mistakes/_variables.scss
기본 폰트가 global-font-family로 정의되어 있는데, 이는 sans-serif 변수로 정의 되어 있다.
/* system typefaces */
$serif: Georgia, Times, serif !default;
$sans-serif: -apple-system, BlinkMacSystemFont, "Nanum Gothic", "Roboto", "Segoe UI",
"Helvetica Neue", "Lucida Grande", Arial, sans-serif !default;
$monospace: Monaco, Consolas, "Lucida Console", monospace !default;
sans-serif 변수에 Nanum Gothic을 세번째로 추가했다. 앞의 2개는 애플 OS에서 시스템 폰트를 사용하겠다는 설정이다. 변수 적용은 앞에서부터 차례로 설정을 시도한다. 해당 폰트가 시스템에 없으면 다음 폰트를 찾는 시도를 계속한다. 그래서 애플 컴퓨터가 아닌 경우 Nanum Gothic이 첫번째 폰트가 된다. Nanum Gothic은 구글 웹 폰트를 임포트 해오니 못찾을 일이 없을 것이다.

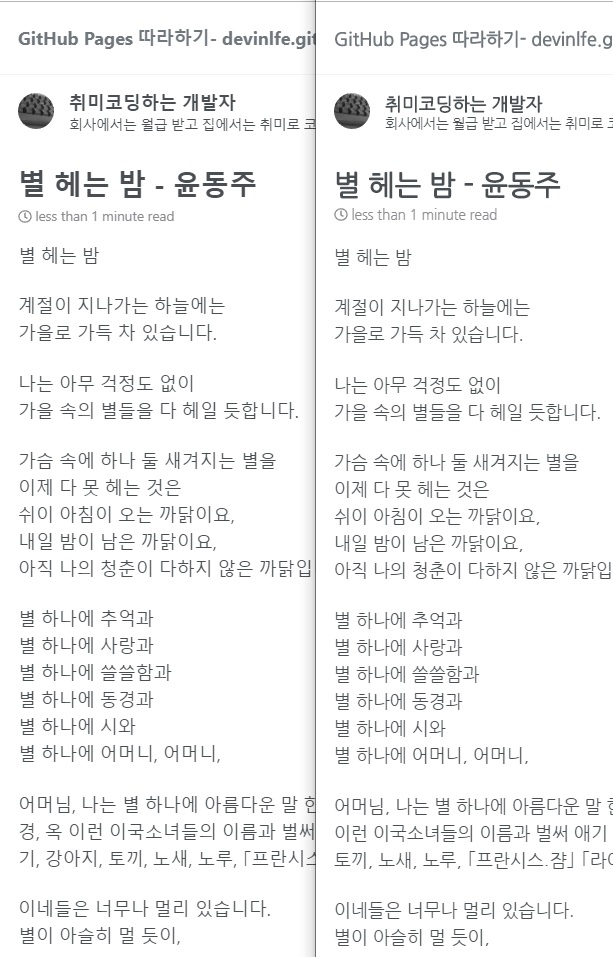
설정 전후를 비교해보자. 어느 쪽이 가독성이 더 높은지 살펴보자. 웹 디자이너들이 추천하는 폰트를 한번 찾아보면 도움이 될 것이다. 구글 웹 폰트에서 다양한 종류의 폰트를 찾아볼 수 있으니 방문해봐도 좋겠다.
구글 웹 폰트 나눔 고딕 적용은 commit 49b5502에 전체 적용 사항을 참고하면 되겠다.
3. 맑은 고딕 폰트 적용
폰트를 하나 더 적용해보도록 한다. 산돌에서 개발한 맑은 고딕도 가독성이 좋다. 맑은 고딕은 윈도우에 기본 서체로 등록되어 있기 때문에 널리 사용되고 있기도 하다.
맑은 고딕은 널리 사용되기 때문에 시스템 폰트에 보통 등록되어 있다. 구글 웹 폰트를 임포트 할 필요가 없다 .구글 웹 폰트 다운로드를 해야 하는데 걸리는 시간이 없기 때문에 폰트 다운로드로 인한 딜레이가 없다.
commit 055514c을 확인해보자. 웹 폰트 임포트 없이 폰트 등록만 하였다. 샘플 블로그인 https://devinlife.github.io에 최종 적용된 폰트는 맑은 고딕이다. 맑은 고딕의 서체를 샘플 블로그에서 확인해보자.
- GitHub Pages 블로그 따라하기 시리즈 글 보러가기




Leave a comment