GitHub Pages 기타 설정
Updated:
이 글은 GitHub Pages 블로그 따라하기 시리즈의 열일곱째 글로 GitHub Pages 블로그의 기타 설정을 알아보겠다. 간단하지만 블로그의 구성을 보기 좋게 해줄 설정들이다.
1. 본문 사이즈 고정
반응형 웹페이지를 위하여 scss에서는 breakpoint 기능을 제공한다. 접속 기기의 웹 브라우저 사이즈에 따라서 웹페이지 크기를 변경할 수 있게 해주는 기능이다. (scss의 breakpoint에서 대해서 더 알고 싶다면 구글 검색을 해보자.)
minimal-mistakes 테마에서는 기본 폰트 사이즈를 18px를 사용하는데 large와 x-large에서는 폰트 사이즈를 20px를 사용한다. 이 설정으로 인해 웹 브라우저 크기를 키우면 폰트가 18px에서 20px로 변경된다. _sass/minimal-mistakes/_reset.scss 파일에 해당 내용이 있다.
20px 폰트는 너무 커서 사용하고 싶지 않기 때문에 18px로 고정하는 수정사항을 하였다. commit 40adc68을 참고하자.
2. 메뉴바 사이즈 조정
_sass/minimal-mistakes/_masthead.scss 파일에 메뉴바 설정에 관한 내용이 있다. 메뉴의 텍스트 크기, 여백 등을 지정할 수 있다.
메뉴바의 모양을 기본 적용 내용에서 몇가지 내용을 다듬고 싶었다. 텍스트 크기를 변경하고 볼드 설정을 적용하였다. 메뉴바의 여백을 더 작게 변경하였다. commit b7cc4e4으로 수정 사항을 적용하였으니 살펴보자.
3. 포스트 제목 아래 게시 날짜 표시
minimal-mistakes theme은 기본 설정에 포스트 제목 아래에 예상되는 소요시간(read time)을 표시한다. 생각보다 의미있는 정보는 아니기에 게시물을 게시하는 날짜로 변경하는 설정을 적용해보겠다.
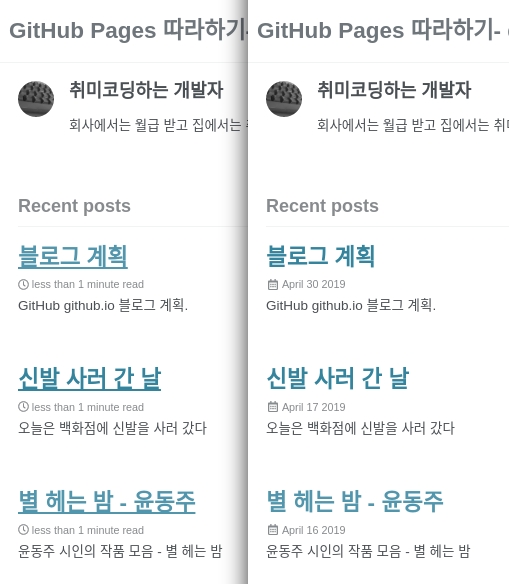
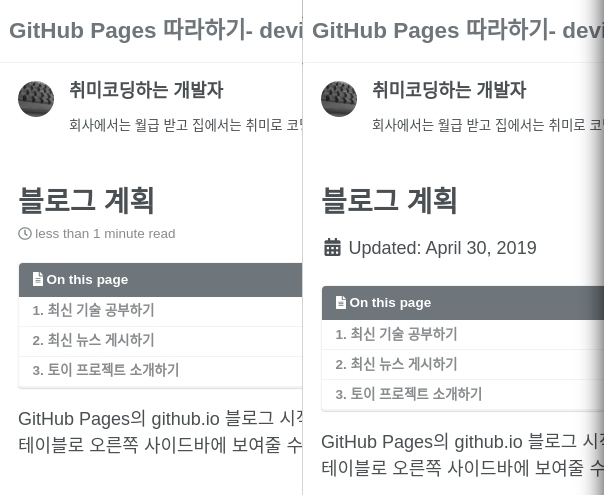
commit c6a8fe5으로 archive-single 페이지와 각 포스트 글을 표시하는 single 페이지에 게시 날짜를 표시하는 설정을 적용하였다.
 archive-single 페이지 설정 전/후 모습. 제목 아래에
less than 1minute read문구가
April 30 2019로 변경된 것을 볼 수 있다.
archive-single 페이지 설정 전/후 모습. 제목 아래에
less than 1minute read문구가
April 30 2019로 변경된 것을 볼 수 있다.
 각 포스트 글 설정 전/후 모습. 포스트 글 페이지에서도 글 게시 날짜로 변경된 것을
확인할 수 있다.
각 포스트 글 설정 전/후 모습. 포스트 글 페이지에서도 글 게시 날짜로 변경된 것을
확인할 수 있다.
4. CSS a tag 하이퍼링크 밑줄 없애기
위 3번 설정에서 archive-single 페이지 설정 전/후 캡쳐 사진을 통해서 제목 아래 게시 날자 표기 부분이 유일한 변경점이 아니었다는 사실을 눈치챘을 수 있겠다. a tag(하이퍼링크)의 밑줄도 없어졌다.
commit 5440cf5으로 하이퍼링크의 밑줄을 삭제할 수 있다. 하이퍼링크의 밑줄을 삭제하면 보기에 더 깔끔해보인다. 이 부분은 개인 취향이 존재할테니 적용 전/후 모습을 보고 선택하자.
- GitHub Pages 블로그 따라하기 시리즈 글 보러가기




Leave a comment