GitHub 블로그 첫글쓰기
Updated:
이 글은 GitHub Pages 블로그 따라하기 시리즈의 네번째 글로 생성한 내 블로그에 markdown을 사용해서 첫글을 등록해 볼 것이다.
1. posts 폴더에 글 등록하기
이제 블로그에 theme 설정을 완료하였으니, 첫 글을 등록해봅니다. 지킬은 간편한 블로깅을 위해 만들어졌다. 이에 따라 정해진 포맷에 맞춰 글을 등록해야한다.
포스트 글 형태도 정해져있는데, 블로그 포스트는 _posts 폴더에 md 파일 확장자를 사용한다. 즉, 지킬이 포스트 글로 인식하는 파일들은 _posts 폴더 밑의 YEAR-MONTH-DAY-title.md 형식의 파일들이다.
minimal-mistakes theme의 초기상태는 _posts 폴더가 없다. _posts 폴더를 생성하고 포스트 파일명 형식에 맞춰서 파일을 생성한다. md 파일을 생성하고 vi로(혹은 원하는 텍스트 에디터로..) 글을 작성해본다.
#!/bin/bash
$ mkdir _posts
$ cd _posts
$ touch 2019-04-13-first-post.md
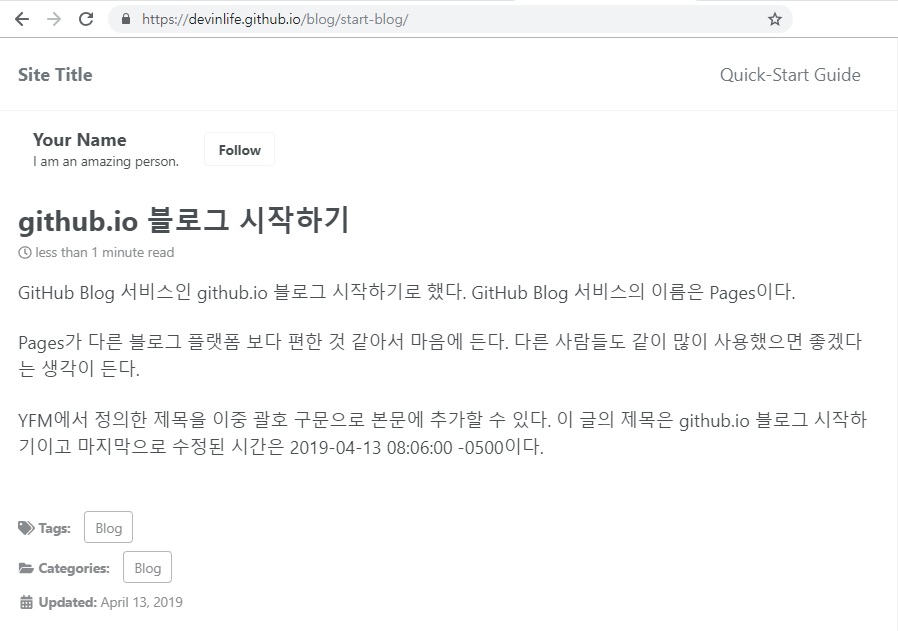
$ vi 2019-04-13-first-post.md첫 글로 등록한 내용 (commit 0b57114)은 아래와 같다. 이 markdown 글이 어떻게 표시되는지 github.io 블로그 시작하기에서 확인해보자.
---
title: "github.io 블로그 시작하기"
excerpt: "GitHub Blog 서비스인 github.io 블로그 시작하기로 했다."
categories:
- Blog
tags:
- Blog
last_modified_at: 2019-04-13T08:06:00-05:00
---
GitHub Blog 서비스인 github.io 블로그 시작하기로 했다.
GitHub Blog 서비스의 이름은 Pages이다.
Pages가 다른 블로그 플랫폼 보다 편한 것 같아서 마음에 든다.
다른 사람들도 같이 많이 사용했으면 좋겠다는 생각이 든다.
YFM에서 정의한 제목을 이중 괄호 구문으로 본문에 추가할 수 있다.
이 글의 제목은 {{ page.title }}이고
마지막으로 수정된 시간은 {{ page.last_modified_at }}이다.일단 첫글을 git push로 등록해서 username.github.io 주소에서 업데이트가 되는지 확인해보자.
#!/bin/bash
$ git add .
$ git commit -m "첫번째 블로그 글 등록"
$ git push -u origin master포스트 글이 repo push 되면 GitHub Pages에서 자동으로 이를 인식하여 업데이트가 있음을 알아차리고 Jekyll engine을 사용하여 html로 변환하는 작업을 자동으로 수행한다. 포스트 글이 업데이트 되는데 길게는 1~2분 정도가 소요될 수 있다. 기다렸다가 아래처럼 글이 등록되면 성공이다.

위 포스트 글을 예제로 지킬이 해석하는 YFM(YAML Front Matter) 포맷에 대해 간단히 언급한다. YFM은 markdown 파일의 최상단에 위치하며 3개의 하이픈으로 시작과 끝을 표시한다. YAML은 오픈 소스 프로젝트에서 많이 사용하는 구조화된 데이터 형식이라고만 알고 넘어가자. YFM은 이 YAML을 사용해서 글의 제목, 날짜, 카테고리, 태그, 레이아웃 등을 정의할 수 있다.
YFM에서 정의한 제목인 title을 이중 괄호 구문으로 본문에 추가할 수 있다. 예를 들어 위에서 등록한 makrdown 파일 본문에는 이중 괄호 구문을 사용하여 표기하였다. 이를 지킬은 page.title를 YFM에서 정의한 문구로 교체하여 html로 변환한다. 따라서 이 markdown 글이 표시될때는 github.io 블로그 시작하기에서 보듯이 글 제목으로 치환되어 있다.
이렇게 YFM는 페이지 내부에서의 변수 역할을 하며, layout에 대한 오버라이딩 설정 등에도 사용된다. 세부내용은 각 예를 살펴볼 때 자세히 살펴보겠다.
위에서 GitHub Pages의 웹호스팅을 확인해보기 위해 빠르게 git push를 실행하도록 유도했다. 하지만 이전 글에서 설명했듯이 블로그 글을 작성하면 로컬 컴퓨터에서 확인을 거치고 최종적으로 git push를 할 수 있도록 하자. GitHub Pages에서 블로그 글을 수정하면 서버에 파일을 올리고 변경사항을 확인하고 재수정을 거치면서 시간이 많이 소요된다.
아래 로컬 컴퓨터에서 블로그 수정사항을 확인하는 명령어가 있었음을 잊지말자.
#!/bin/bash
$ bundle exec jekyll serve이제 블로그 글을 써서 github.io에 게시하는 방법까지 알아보았다. 다음 글을 GitHub Pages에서 블로그 글을 잘 쓰기 위해 markdown 문법을 배워보자.
- GitHub Pages 블로그 따라하기 시리즈 글 보러가기




Leave a comment