블로그 커스텀 도메인 등록하기
Updated:
이 글은 GitHub Pages 블로그 따라하기 시리즈의 열세번째 글로 GitHub Pages가 기본 제공하는 github.io 도메인 말고 내 도메인을 생성해서 등록해보겠다.
1. 커스텀 도메인 등록
커스텀 도메인을 생성해서 등록할 때의 장점을 알아보자. 커스텀 도메인은 DNS 서비스를 제공하는 도메인 업체를 통하여 자신이 원하는 도메인 주소를 할당 받는 것이다. 필자의 경우에는 https://devinlife.com 주소를 사용하고 있다.
전통적인 대표 주소로 .com, .net 등의 TLD 주소가 있으며 근래에는 New gTLD라고 해서 일반 명사를 도메인 주소로 하는 서비스도 생겼다. 예로 .movie, .cafe, .recipes 등의 주소가 있다.
이런 커스텀 도메인은 블로그 개설자가 원하는 주소를 할당 받을 수 있기에 브랜드 구축에 유리하다. SW개발자의 경우에 본인의 이름을 도메인으로 사용하는 경우도 있으며, 블로그 주제에 연관된 도메인을 사용하기도 한다.
그리고 혹여나 블로그 서비스 업체를 변경하게 된다할지어도 도메인 서비스는 분리된 영역이기 때문에 동일 블로그 주소로 서비스를 이어나갈 수 있다. 예를 들어 GitHub Pages를 사용하여 devinlife.github.io로 블로그를 운영하고 있는데 GitHub Pages 서비스가 망해서든 다른 더 좋은 서비스를 발견해서이든 다른 블로그 서비스로 이주를 결정했다고 가정해보자. 이런 경우 devinlife.github.io의 모든 자료를 새 블로그로 옮기는 것은 가능하지만 블로그 주소 자체를 이어나가는 것은 불가능하다.
하지만, GitHub Pages를 사용하여 블로그를 운영하는데 devinlife.com 도메인을 할당 받아서 서비스 하는 경우를 생각해보자. 이런 경우는 새 블로그 서비스로 이주가 결정되면 새 블로그 서비스를 devinlife.com 도메인으로 연결할 수 있다. 즉, 기존의 블로그 주소로 계속 서비스가 가능한 것이다.
이런 브랜드 구축 효과, 서비스 영속성 때문에 블로그에 커스텀 도메인을 사용한다. 물론 커스텀 도메인도 장점만 존재하는 것은 아니다. 이미 도메인 주소가 포화상태에 이른지라 .com, .net 도메인의 경우는 선점되어 있지 않은 맘에 드는 주소 찾기가 어려운 상태이다. 그리고 1년에 약 만원 정도 하는 비용도 지불해야 한다.
커스텀 도메인을 사용하기로 결정하였다면 업체 별로 비용이 상이하니 적어도 3군데 이상의 업체 비용을 비교하고 선택하자. 그리고 가격만 보고 업체를 선택하는 것도 리스크가 크니 평판 검색도 같이 해보라고 권하고 싶다.
2. 커스텀 도메인 설정
GitHub Pages 블로그 커스텀 도메인을 등록하기로 마음 먹었다면 도메인 서비스 업체를 선정해서 도메인을 구입해야 한다. 국내 업체는 가비아, 후이즈, hosting.kr 등이 있다. 각 업체를 비교해보고 선정하기 바란다.
필자의 경우, hosting.kr 사용 중이다. 따라서 화면 설정은 hosting.kr에서 캡쳐했음을 알린다. 하지만 다른 업체를 선택하였어도 도메인 네임 시스템(DNS)는 모두 동일하니 비슷한 메뉴 구성으로 이뤄져있기에 충분히 따라 할 수 있을 것이다.
일단 본인과 관련있는 혹은 상징성이 있는 도메인을 선정해서 검색해본다. 도메인업체에서 이미 다른 업체에서 등록이 되어있다고 하면 변형된 형태로 검색을 시도한다. .com을 사용하기 원한다면 포화상태이기 때문에 많은 경우 이미 등록이 되어있을 것이다. 변경한 이름으로 계속 시도해서 도메인을 정했다면 구매를 진행하자.
간혹, 다른 업체가 등록한 도메인이 만료가 예정되어 있어서 구매 예약을 유도하는 경우가 있는데 별 의미는 없다. 만료가 되는 시점에 도메인이 풀리는 것은 드문 경우이다. 기소유자가 재계약을 할 확률이 크다. 단, 구매 예약에는 돈이 들어가지 않으니 구매로 이어지지 않으면 나가는 돈은 없다. 확률은 낮지만 시도 해보고 싶으면 해보자.

도메인 구매를 완료하였으면 도메인 관리 페이지로 이동해서 구매한 도메인 설정을 해보자. 도메인 관리 -> 네임서버 설정 관리 페이지로 이동한다.

번호 1이 https://devinlife.github.io 주소를 https://devinlife.com으로 변경해주는 A 레코드 설정이다. devinlife.com 주소로 접속이 들어오면 DNS 업체에서는 GitHub Pages 쪽으로 정보를 알려줘야 하는데, 그 정보가 레코드 값 185.199.109.153이 된다. (출처 : GitHub Help) GitHub Pages에서는 DNS 업체가 돌린 요청이 devinlife.com 페이지를 찾는 것임을 알고 GitHub Pages의 원래 도메인 devinlife.github.io 사이트로 연결한다.
번호 2는 서브도메인을 사용해서 www.devinlife.com 주소도 https://devinlife.com 로 접속하게 해주는 역할을 한다. 이 설정이 없으면, www 서브도메인을 사용해서 접속할때 GitHub Pages는 페이지 연결을 못한다.
여기까지가 도메인 서비스 업체에서 설정해야 할 내용이다.
3. GitHub Pages 설정
GitHub Pages에서 필요한 커스텀 도메인 설정을 해보자. 블로그를 발행하는 repo의 Settings로 이동하자.
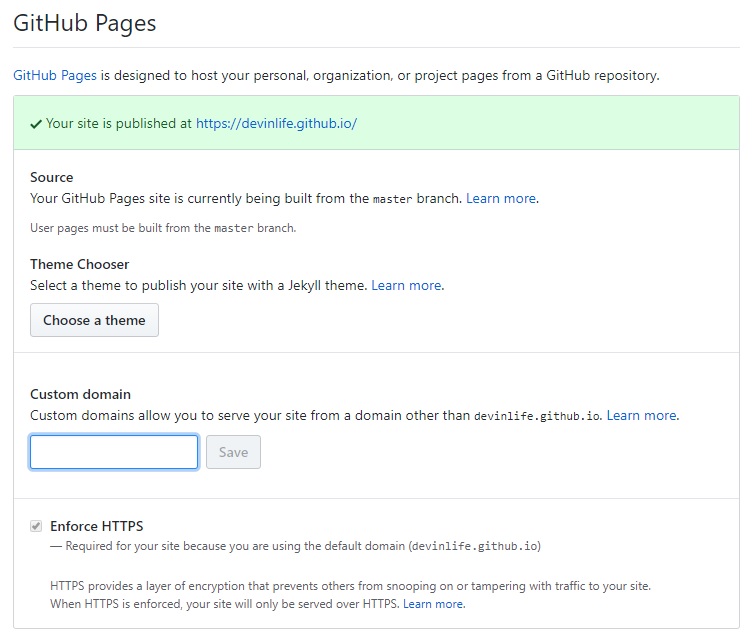
아래는 커스텀 도메인 설정 이전의 화면이다.

지금 사이트가 devinlife.github.io에서 발행되고 있다고 표시되고 있다.

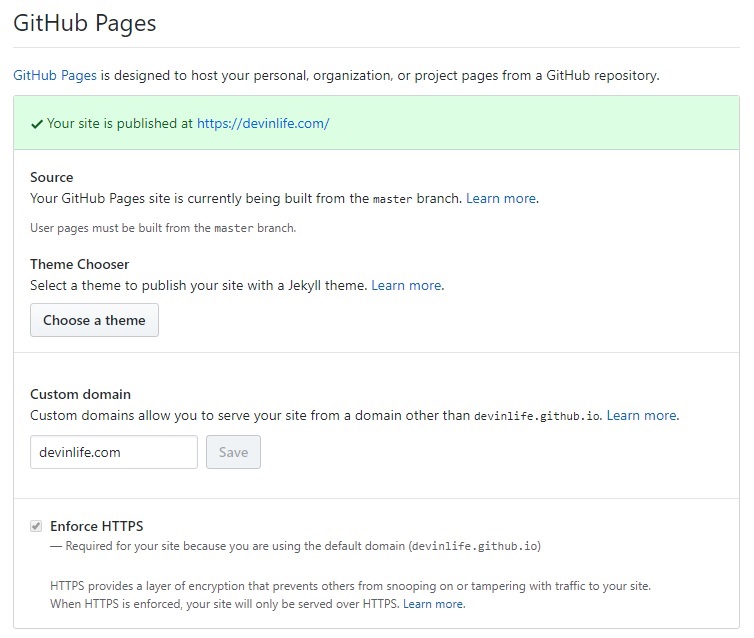
커스텀 도메인 설정을 위해서 Custom domain 항목에 도메인 서비스 업체에서 구매한 도메인 주소를 넣고 Save를 클릭한다. 설정이 완료되었다. 이제는 변경된 도메인 주소를 입력하면 블로그로 연결되는 것을 확인할 수 있다.
커스텀 도메인을 설정하면 Enforce HTTPS가 해제되는데 HTTPS를 원하면 체크 표시를 해준다. 커스텀 도메인의 HTTPS 설정은 시간이 하루 정도 걸릴 수 있다. 하루 정도는 블로그 접속 시, 사이트의 보안 연결(HTTPS)이 설정되지 않았다는 경고 문구를 볼 수 있다.
Tip. 커스텀 도메인 연결을 하면서 여러 문제점이 발생할 수 있다. 하지만 모든 설정이 정확한지 검토해보고 설정에 문제가 없다고 생각되면, 오늘은 작업을 중지하고 다른 일을 하자. 도메인 연결은 내일 다시 해보자. 경우에 따라서 도메인 서비스 업체의 네임 서버 업데이트가 늦어질 수도 있다. 설정에 문제가 없다면 내일은 정상적으로 접속이 될 것이다.
4. 서브 도메인 등록
위에서 www 접속을 살펴보면서 서브 도메인에 대해 잠시 언급했었다. 서브 도메인은 메인 도메인 밑으로 서브 주소를 넣어서 독립 사이트처럼 보이게 하는 기술이다.
필자의 블로그 주소는 https://devinlife.com/이다. 이 도메인 주소 밑으로 아래의 서브 도메인도 운영하고 있다. 사이트들은 서브 도메인을 사용하여 서로 독립적으로 운영된다.
서브 도메인을 사용하는 이유는 메인 사이트에서 다루기에는 주제나 목적이 다르기 때문에 독립하여 운영하고 싶을때가 있기 때문이다. 이런 경우 도메인을 추가로 구매할지를 고민하게 되는데 서브도메인은 보통 무제한으로 무료 제공된다. 서브도메인을 사용하면 비용이 절감된다.
그럼 https://gpages.devinlife.com/ 서브도메인을 등록한 예제를 같이 보겠다.

다시 도메인 서비스 업체의 설정을 하기 위해 도메인 관리 -> 네임서버 설정 관리 페이지로 이동한다. 번호 4번에 나온 설정 내용처럼 서브도메인 설정을 CNAME 레코드 타입으로 하나 추가한다. 서브도메인 이름을 기재하고, 레코드 값은 devinlife.github.io로 GitHub Pages의 기본 주소를 적어준다.
이제 서브도메인 사이트를 발행하는 repo의 Settings로 이동하자.

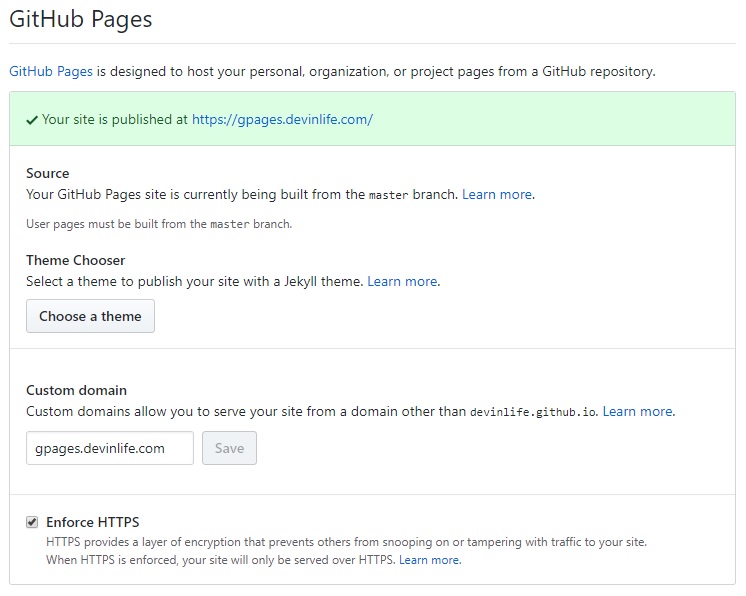
GitHub Pages의 Custom domain 항목에 서브도메인을 기재하고 Save 버튼을 클릭하면 된다. Custom domain을 등록하면 해당 repo에 commit 하나 자동으로 발생한다. commit 38afaf9을 한번 살펴보자. CNAME 파일이 자동 설정되고 파일에 도메인 주소가 담겨있다. 사실, Settings 설정을 이용하지 않고 직접 CNAME 파일을 생성하고 도메인 주소를 입력해도 동작한다.
잠시 대기 후 https://gpages.devinlife.com/ 주소로 사이트가 발행되었다고 표시가 되면 사이트에 정상 접속된다.
- GitHub Pages 블로그 따라하기 시리즈 글 보러가기




Leave a comment