GitHub 블로그 기본 설정하기
Updated:
이 글은 GitHub Pages 블로그 따라하기 시리즈의 여섯번째 글로 블로그 기본 설정 파일인 _config.yml을 수정하여 블로그의 구성을 마음대로 변경해볼 것이다.
최상위 폴더에 존재하는 _config.yml 파일은 지킬에서 특별한 의미를 갖는다. 지킬 동작에 대한 설정 내용을 모두 담고 있다. 이 파일을 수정함으로써 블로그의 기본 뼈대를 구성할 수 있다.
_config.yml 파일을 수정해보기 전에 하나 중요한 점을 알고 넘어가자. _post 파일이나 기타 다른 파일들은 변경 사항이 생기면 지킬 서비스 중에도 해당 내용이 자동 반영이 된다. 하지만 _config.yml 파일 만큼은 지킬 서비스를 중단하고 다시 사이트 빌드가 필요하다. _config.yml 파일 안에는 여러 환경설정과 변수들이 저장되어 있는데 사이트가 빌드 될때 한번만 읽어들이기 때문이다.
즉, _config.yml 파일을 수정했다면 실행 중인 지킬 서비스를 중단하고 아래 명령어를 다시 입력하자.
#!/bin/bash
$ bundle exec jekyll serve이제, devinlife.github.io repo의 commit 14b1861 수정 사항을 같이 보며 앞으로의 설명을 따라해보자.
1. 기본 구성
title : "GitHub Pages 따라하기- devinlfe.github.io"
name : "취미코딩하는 개발자"
description : "회사에서는 월급 받고 집에서는 취미로 코딩하는 개발자의 블로그"
url : "https://devinlife.github.io"
baseurl : # 서브 경로가 있는 경우 기재
_config.yml 파일의 상단에 위치한 사이트 정보 항목들이다. title은 사이트 상단에 타이틀로 표시된다. name은 사이트 이름이고 description은 사이트 설명으로 SEO와 관계된 정보이다.
url은 사이트가 인터넷에 공개되는 주소를 적어주고, baseurl은 서브 경로가 있는 경우에만 기재한다. 이 곳에서 설정된 url 정보는 markdown 본문에서 블로그 사이트 주소를 지정하는 변수로 사용된다.
예로, 아래와같이 markdown에서 기재하면
<{{ site.url }}{{ site.baseurl }}/blog/start-blog/>
_config.yml 파일에 기재된 site.url 정보를 기반으로 링크 주소를 구성해준다. 변환된 결과는 아래와 같다.
<https://devinlife.com/blog/start-blog/>
이것은 간단하지만 우용한 팁이다. markdown의 본문에 본인 블로그의 링크를 기재할 경우 https://devinlife.com 과 같이 직접 경로를 지정하지 말고, {{ site.url }}를 기반으로 표현하자. 이렇게 하는 이유는 커스텀 도메인을 등록하거나 도메인을 변경할 일이 발생하면 markdown의 기재해둔 링크 주소가 _config.yml 파일의 수정으로 모두 변경된다.
2. teaser와 logo 그림 파일
teaser : "/assets/images/bio-photo-keyboard.jpg"
logo : # 최상단 메뉴 바에 사이트 로고 넣기
teaser와 logo를 사용할 계획이면 그림 파일을 repo의 특정 위치에 등록하고 주소를 기재해준다. 지킬은 사이트를 만들때, assets 폴더 밑의 파일들을 리소스를 활용한다. 따라서 블로그에 그림 파일을 등록할때 보통 /assets/images 폴더를 만들고 이 폴더에 그림 파일을 저장한다.
예로, markdown에서 bio-photo-keyboard.jpg 파일을 보여주고 싶다면, 아래와같이 링크를 기재하면 그림이 표시된다.

logo 파일은 최상단 메뉴바의 title 왼쪽에 표시된다. 이 곳에 logo를 보여주고 싶다면 그림 파일을 등록하면 된다.
3. 블로그 댓글 기능
comments:
provider : # 블로그 댓글 기능 false (default), "disqus", "discourse", "facebook", "staticman", "staticman_v2", "utterances", "custom"
disqus:
shortname : # 블로그 댓글 기능 https://help.disqus.com/customer/portal/articles/466208-what-s-a-shortname-
discourse:
server : # https://meta.discourse.org/t/embedding-discourse-comments-via-javascript/31963 , e.g.: meta.discourse.org
facebook:
# https://developers.facebook.com/docs/plugins/comments
appid :
num_posts : # 5 (default)
colorscheme : # "light" (default), "dark"
utterances:
theme : # "github-light" (default), "github-dark"
issue_term : # "pathname" (default)
블로그 댓글 기능 disqus, discourse, facebook, staticman, utterances 정도가 대표적이다. GitHub Pages 자체적으로 댓글을 제공하고 있지 않기때문에 보통 외부 댓글 서비스를 연결해주는 방식을 사용한다. 댓글 기능은 글을 따로 분리하여 뒤에서 알아보겠다. disqus 서비스를 사용할 것이다.
4. 오픈그래프 이미지 등록
og_image : "/assets/images/bio-photo-keyboard.jpg"
오픈그래프 프로토콜은 SNS 등에서 어떤 링크에 대한 미리보기 제목, 설명, 이미지를 구성할때 메타 데이터 표기 방법이다.
og_image 그림 파일을 등록하면 블로그 글이 링크될때 기본으로 적용될 이미지를 지정한다. 큰 의미는 없으나 어렵지 않으니 로고 그림을 등록해준다.
5. 구글 어날리틱스 등록
# Analytics
analytics:
provider : false # 구글 어날리틱스 등록 false (default), "google", "google-universal", "custom"
google:
tracking_id :
anonymize_ip : # true, false (default)
구글 어날리틱스 등록 항목이다. 이 내용도 글을 분리하여 추후 알아보겠다.
6. 사이트 저자 소개
# Site Author
author:
name : "취미코딩하는 개발자"
avatar : "/assets/images/bio-photo-keyboard.jpg"
bio : "회사에서는 월급 받고 집에서는 취미로 코딩하는 개발자"
location : "South Korea"
email :
links:
- label: "Email"
icon: "fas fa-fw fa-envelope-square"
url: mailto:devinlifeidea@gmail.com
- label: "Website"
icon: "fas fa-fw fa-link"
url: "https://devinlife.com"
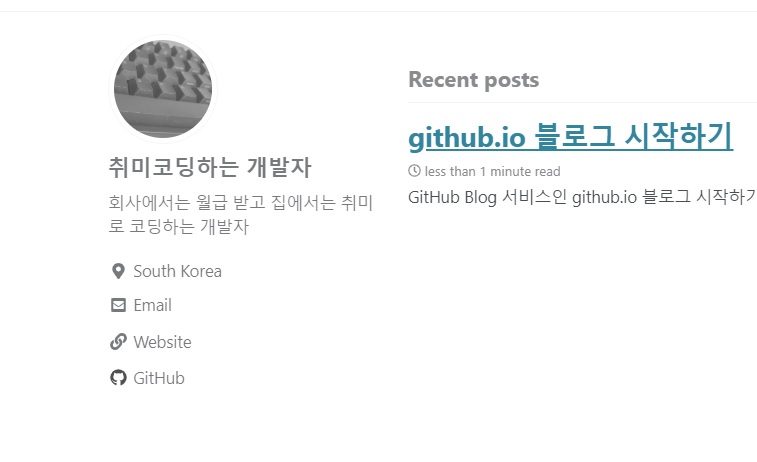
minimal-mistakes theme은 사이트 좌측 사이드바에 기본으로 사이트 저자 소개 항목이 존재한다. 물론 이를 간단한 설정으로 없애버릴 수 있다. 저자 소개를 할 생각이면 여기에 간단한 소개를 적어보자. 여러가지 SNS 정보를 등록할 수도 있다. SNS 정보를 등록하면 SNS Icon으로 해당 정보를 표시해준다.

위와같이 작가 정보와 등록한 SNS 링크가 표시된다.
7. 사이트 저자 소개 - Footer
# Site Footer
footer:
links:
- label: "GitHub"
icon: "fab fa-fw fa-github"
url: "https://github.com/devinlife"
윕사이트에서 Footer는 맨 아래 부분에 표시되는 영역을 말한다. 저자 SNS 정보를 Footer에도 등록할 수 있다.

GitHub를 등록했을때 위처럼 표시되며 FEED 항목을 기본으로 달려있다.
8. 블로그 표시 방법 설정
# Outputting
permalink: /:categories/:title/
paginate: 5 # 첫 페이지에보여줄 최근 게시물 수를 지정
paginate_path: /page:num/
timezone: Asia/Seoul # https://en.wikipedia.org/wiki/List_of_tz_database_time_zones
paginate는 첫페이지에서 보여주는 recent posts의 개수이다. 이 개수를 넘어서는 오래된 게시물들은 다름 페이지 번호로 넘어간다.
timezone은 한국이면 Seoul을 사용한다.
9. _posts, _pages 기본 설정
# Defaults
defaults:
# _posts
- scope:
path: ""
type: posts
values:
layout: single
author_profile: true
read_time: true
comments: # 블로그 댓글 기능 true
share: true
related: true
# _pages
- scope:
path: ""
type: pages
values:
layout: single
author_profile: true
read_time: false
comments: false
share: true
related: false
지킬에서의 게시물은 크게 post와 page로 구분된다.
이미 설명했듯이, 블로그 포스트는 _posts 폴더에 위치한다. _posts 폴더에 속한 post들은 날짜를 기반으로 파일명이 작성되고 이를 지킬이 html로 변환하여 게시된다. post 글은 날짜를 기반으로 게시되기 때문에 일반적으로 생각하는 블로그 글이라고 생각하면 좋다.
블로그를 만들다보면 꼭 날짜를 기반으로한 글 작성만 존재하지는 않는다. 주인장 소개 페이지나 사이트맵과 같이 날짜와 관련없는 페이지들이 있을 수 있다. 이런 경우를 위해서 지킬을 page를 지원한다. page는 사이트 내 특정 주소에 보여줄 (날짜와 관련없는) 페이지를 작성할 수 있다.
페이지 작성과 구성에 대해서는 뒤에서 다시 예를 보기로 하고 여기서는 _posts와 _pages를 위한 YFM을 포함시킨 이유를 알아보자. GitHub 블로그 첫글쓰기에서 포스트 글 작성 예제에서 지킬이 해석하는 YFM(YAML Front Matter) 포맷에 대해 간단히 언급했었다. YFM은 markdown 파일의 최상단에 위치하며, 글의 제목, 날짜, 카테고리, 태그, 레이아웃 등을 정의할 수 있다. _config.yml에서 post와 page의 YFM을 추가하면, 각 post/page의 기본 설정이 된다. 이 기본 설정이 post/page에서 YFM로 다시 재정의가 되면 그 값으로 변경이 되고, post/page에서 정의가 되어 있지 않다면 _config.yml에서의 기본 설정값을 그대로 쓰게 된다.
예를 들면 위에서 _posts의 author_profile 항목을 true로 설정하였다. author_profile 항목이 침이면 모든 포스트에 기본으로 좌사이드 바에 저자 소개란이 보인다. 이를 어느 post makrdown에서 author_profile: false로 기재를 하면 이 포스트에서는 저자 소개란이 안보이게 된다.
여기까지 지킬 기본 설정 파일인 _config.yml의 필수 수정 내역을 살펴보았다. 지킬에 대해 익숙해진다면 여기서 설명하지 않은 _config.yml 파일 내용도 살펴보면 좋겠다.
- GitHub Pages 블로그 따라하기 시리즈 글 보러가기




Leave a comment