블로그 수익 애드 센스 광고 달기
Updated:
이 글은 GitHub Pages 블로그 따라하기 시리즈의 열네번째 글로 블로그에 Google AdSense 광고를 게시해서 수익을 발생시키는 방법을 알아보겠다.
1. 블로거와 Google AdSense
블로거들이 각자의 이유로 블로그를 운영하겠지만 그 중에 블로그를 운영함으로써 돈을 벌 수 있다는 이야기에 시작한 사람들도 좀 있을 것이다. 블로그를 운영하여서 의미 있는 규모의 수익을 발생시키는 것이 매우 어려운 일이다. 정성도 필요하고 시간도 많이 드는 작업이다.
그렇기 때문에 돈을 벌기 위해 블로그를 운영하려고 하는 사람이 있다면 말리고 싶다. 그 시간에 차라리 다른 일을 하자. 그 편이 돈을 더 많이 벌 수 있을 것 같다. 블로그 수익은 호스팅 비용이나 도메인 구매비 정도 뽑을 수 있다고 기대하는 것이 맘이 편하다. 잘하면 한달에 치킨 한두마리는 사먹을 수도 있다.
블로그는 본인의 작업 내용을 게시하거나 공부한 내용을 잘 정리하여 다른 사람들에게 공유하는 것을 목표로 하는 것이 좋을 것이다.
그럼에도 불구하고 블로그를 해보고 싶은 사람은 할 것이고 안할 사람은 안할 것이기에 잔소리는 그만하고 이제 GitHub Pages에 구글 애드센스 광고를 게시하는 방법을 알아보자.
2. Google AdSense 가입/승인
먼저 Google AdSense에 가입한다. 구글 애드센스는 광고를 게시하기 전에 승인 절차가 있다. 애드센스 승기 받기가 어려워서 애드고시라고 불리기도 한다고 하던데 경험 상 전혀 그런거 같지는 않다. 물론 사이트가 일정 기준에 올라오지 않으면 거부 처리가 된다. 사이트에 의미 있는 글이 10개 이상은 이상은 되어야 하고 개설한 후에 바로 승인 요청을 해도 거부 되는 것으로 보인다. 승인 거부가 나오더라도 재승인 요청은 가능하지만 그래도 좀 여유를 가지고 승인 요청을 하는게 낫겠다.

애드 센스에 가입 했으면 사이트 설정에 가서 사이트 추가를 클릭한다. 위 화면에 보이는 준비 표시가 있으면 애드 센스 승인이 허가 된 상태이다.
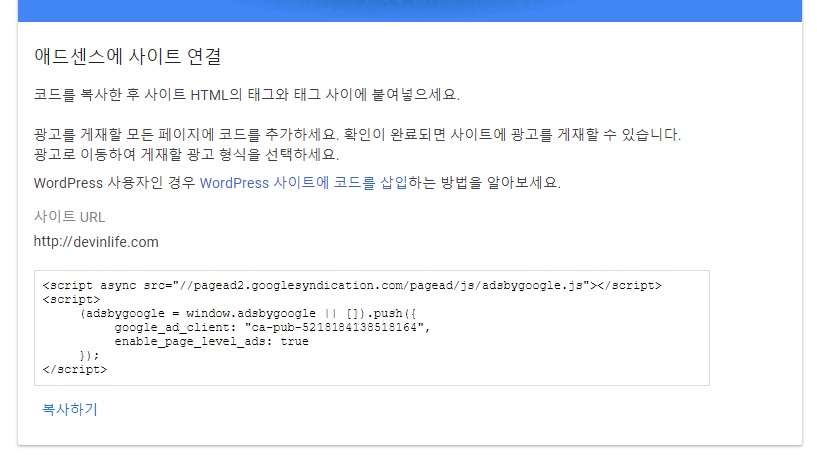
새 사이트를 추가하면 애드 센스에서 코드를 준다.

이 코드를 광고를 추가할 모든 페이지에 추가한다. 지금은 승인을 받기 위한 단계이므로 이 코드를 넣는다고 그 페이지에서 광고를 게시하는 것이 아니다. 애드 센스는 이 코드가 삽입된 페이지를 기반으로 승인 여부를 판단할 뿐이다.
minimal-mistakes theme에서는 커스텀 header 파일이 존재하므로 이 곳을 이용하면 손쉽게 애드 센스 코드를 모든 페이지 header 영역에 삽입할 수 있다.
commit dc8d6d9에 커스텀 header 영역을 사용해서 애드 센스 코드를 삽입한 예제를 참고하자.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-5218184138518164",
enable_page_level_ads: true
});
</script>
_includes/head/custom.html 파일에 위 내용(동일 코드가 아닌 본인이 부여받은 코드이다)을 삽입하면 된다. 그리고 나서 아무 페이지나 방문해서 html 소스 보기로 확인을 하면 head 영역에 위 코드가 삽입 된 것을 알 수 있다.
위 코드를 삽입하고 승인 요청을 완료하였다면 이제 길고 긴 대기 시간이 필요하다. 구글 애드센스를 승인 요청하기 전에 이미 블로그를 오랜 시간 운영하였다면 하루 이틀 안에 승인을 받을 수 있을 것이다. 하지만 막 블로그를 생성하였거나 품질이 높지 않은 상태이면 1~2주 후에 승인 불가 답변을 받게 될 것이다. 승인 불가이면 재정비 후에 재도전하면 된다.
3. AdSense 광고 삽입 예제(Footer)
애드 센스 승인을 통보 받았다면 이제 광고를 게시할 수 있다. 애드 센스 광고는 형태가 여러가지이므로 하나씩 살펴보고 본인 사이트에 제일 맞는 것을 골라야한다.
여기서는 예제로 자동 광고 하나를 footer에 일괄 삽입하는 방법을 살펴보겠다. footer는 head의 반대 의미로 보통 사이트에 맨 아랫에 위치한 동일 형식으로 마무리 하는 영역을 본 적이 있을 것이다. 그 부분은 웹 개발에서는 footer라고 부른다.
minimal-mistakes theme에서는 커스텀 header 파일과 마찮가지로 커스텀 footer 파일을 제공한다. 커스텀 footer 파일을 이용하면 손쉽게 애드 센스 광고를 모든 페이지 footer 영역에 삽입할 수 있다.

애드 센스의 광고->광고 단위로 이동해서 새 광고 단위를 클릭해서 새 광고 단위를 생성한다.

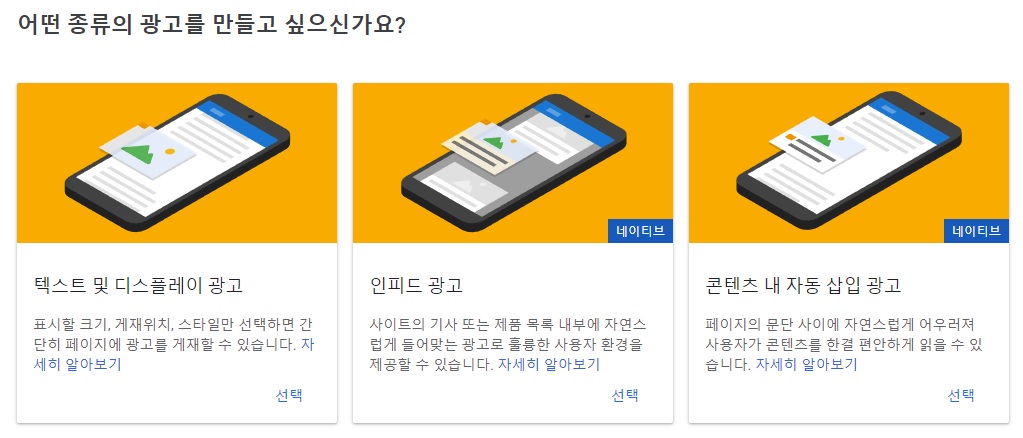
광고 종류를 선택해야 한다. 여기서는 텍스트 및 디스플레이 광고를 선택한다. 이 종류는 텍스트와 그림 등으로 구성되는 제일 기본이 되는 광고이다.

선택한 텍스트 및 디스플레이 광고에 대한 세부 설정을 한다. 적당한 이름을 지어주고 크기 등을 지정해 준다. 자동 크기(반응형)를 선택하면 구글이 웹브라우저의 크기를 보고 적절한 크기의 광고를 표시해준다.

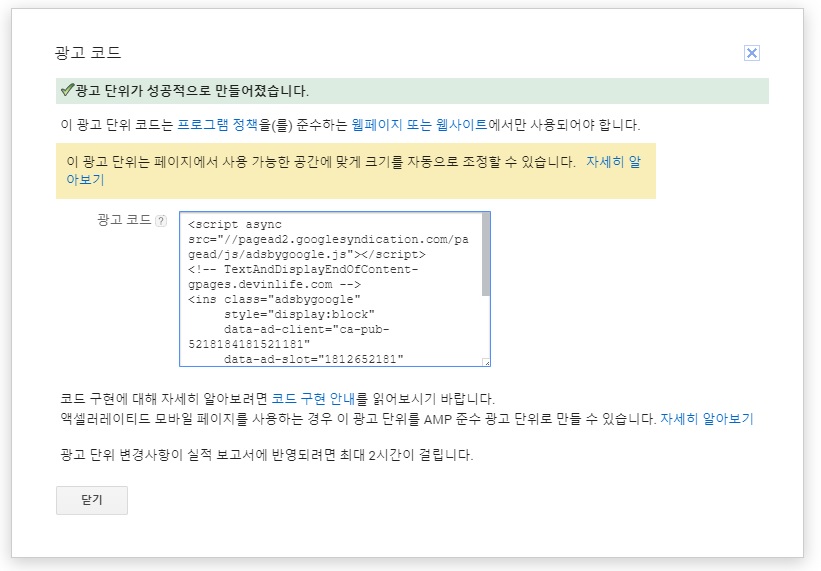
광고 설정이 완료되면 광고 코드가 출력된다. 해당 코드를 복사해서 원하는 html에 원하는 위치에 삽입하면 해당 위치에서 광고가 표시된다.
우리는 커스텀 footer 파일을 이용해서 애드 센스 광고를 모든 페이지 footer 영역에 일괄 삽입하는 방법으로 진행해보겠다.
_includes/footer/custom.html 파일이 커스텀 footer 파일이 되겠다. 이 파일에 광고 코드를 삽입하고 git push로 등록하자. commit 7d87752에 등록한 예를 참고하도록 하자. 그리고 광고를 삽입할때는 구글에서 제공한 본인 계정의 코드를 삽입해야 한다.
git repo에 업로드가 완료되었으면 광고를 확인해보자. footer 영역은 모든 페이지에 존재하기 때문에 모든 페이지에서 광고를 볼 수 있을 것이다. 그리고 구글 애드센스 광고는 URL 기준으로 승인을 받기 때문에 로컬 컴퓨터에서 테스트 하는 웹페이지에서는 보이지 않는다.

이제 광고가 보이기 시작한다. minimal-mistakes에서 정의한 scss에 하단부 경계선(border-bottom)이 있기때문에 아래쪽에 라인이 생겼다. 이 라인이 맘에 들지 않으면 commit 3d8fcd0를 참고하여 경계선을 삭제할 수 있다.
이로써 footer 영역에 광고를 삽입하는데 성공하였다.
4. AdSense 광고 삽입 예제(Sidebar)
footer에 이어서 Sidebar를 이용하여 광고를 삽입해보겠다. minimal-mistakes 테마에서는 오른쪽 사이드바에 TOC를 표시하는 기능을 제공한다. 이 TOC를 이용하면 어렵지 않게 사이드바에 광고를 게시할 수 있다. TOC 기능에 대해서 이해가 안되는 점은 16. TOC 사용 방법을 참고하자.
이번에는 광고 코드를 html 파일에 저장하고 광고 게시 위치에서 html 파일을 include하여 광고 코드를 삽입하는 방법으로 진행해보겠다. commit 241765a에 예제 코드가 있으니 같이 참고하자.
이번에도 애드 센스의 광고->광고 단위로 이동해서 새 광고 단위를 클릭해서 새 광고 단위를 생성한다. 3번 footer에서 생성했던 광고 단위를 재사용해도 된다. 생성된 광고의 코드를 _includes/GoogleAdSenseSidbar.html 예제와 같이 html 파일로 생성한다.
포스트 글의 기본 레이아웃은 single.html이다. _layouts/single.html 파일을 아래와같이 수정하였다.
{% if page.toc or page.toc_ads %}
<aside class="sidebar__right {% if page.toc_sticky %}sticky{% endif %}">
<nav class="toc">
{% if page.toc %}
<header><h4 class="nav__title"><i class="fas fa-{{ page.toc_icon | default: 'file-alt' }}"></i> {{ page.toc_label | default: site.data.ui-text[site.locale].toc_label }}</h4></header>
{% include toc.html sanitize=true html=content h_min=1 h_max=6 class="toc__menu" %}
{% endif %}
</nav>
<!-- devinlife comment : right-sidebar ads -->
<nav class="toc-custom">
{% if page.toc_ads %}
{% include GoogleAdSenseSidbar.html %}
{% endif %}
</nav>
</aside>
{% endif %}
yml에 page.toc_ads를 추가하였고, toc_ads가 정의되어 있으면 광고 코드인 GoogleAdSenseSidbar.html을 include한다. 코드를 이해하는데 크게 어렵지 않을 것이다.
이제 광고가 필요한 포스트 글에는 page.toc_ads를 설정하면 된다. 기본적으로 포스트 글에는 모두 광고를 삽입하고자 _config.yml 파일에 추가하였다.
# Defaults
defaults:
# _posts
- scope:
path: ""
type: posts
values:
layout: single
author_profile: true
read_time: true
comments: true
share: true
related: true
toc_ads: true
toc_sticky: true
_config.yml 파일에서 설정하였기에 포스트 파일에는 모두 일괄 적용된다. 만약에 포스트 파일 중에서 Sidebar 광고를 게시하지 싶지 않은 글이 있다면 해당 포스트 파일의 yml에 toc_ads: false로 재설정해주면 된다.

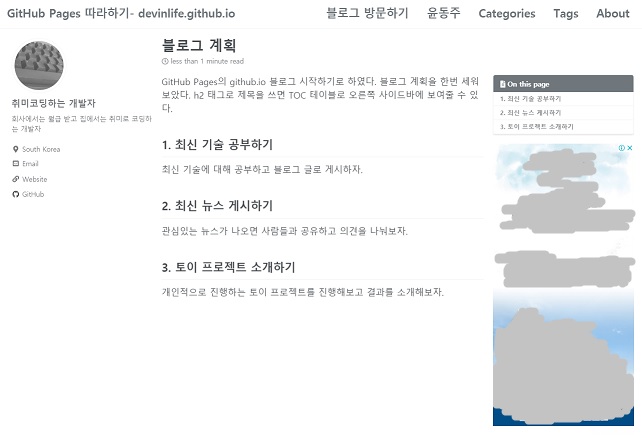
이제 샘플 블로그 포스트 글 블로그 계획 에서 위처럼 TOC 아래에 광고가 게시된 것을 확인할 수 있다. TOC와 별개로 설정하였기 때문에 TOC 없이 광고만 출력도 가능하다.
페이지 글에도 동일하게 Sidebar 영역에 광고를 게시할 수 있다. 페이지 글의 기본 레이아웃은 archive.html이다. _layouts/archive.html 파일에 광고를 삽입하는 코드를 추가하여야 한다. 포스트 글에는 광고가 기본 설정이라면 페이지 글에서는 원하는 글에만 toc_ads: true 설정을 하자.
페이지 글의 Sidebar 광고 게시 예제는 commit ab020be를 참고해서 진행해보자. 포스트 글의 광고 게시와 크게 다르지 않으니 큰 어려움은 없을 것이다.
사이트 마다 레이아웃 구성이 다르기 있기때문에 각자 사이트에 광고를 다는 것은 면밀한 검토가 필요할 것이다. footer나 sidebar를 이용하는 것은 자주 쓰이는 방법이다.
중요한 점은 광고가 방문자들로 하여금 가독성을 떨어뜨리거나 성가신 존재가 되지 않도록 하여야 한다는 점이다. 과도한 광고를 피하면서 효과적인 수익 창출을 위한 광고 배치를 생각해보자.
- GitHub Pages 블로그 따라하기 시리즈 글 보러가기




Leave a comment